
引言
web前端的学习过程中,为了使网页之间相互联系,构成网站,我们制定a标签实现超链接,但是a标签是默认有下划线的。为了美观,我们需要去掉下划线,从而使网页更加协调。
1 方法
预备知识:
css中的text-decoration属性:
text-decoration:underline 表示显现下划线
text-decoration:none 去除a标签超链接下划线
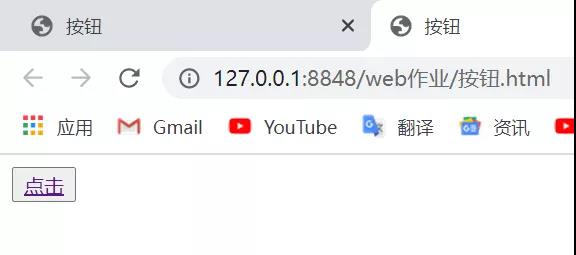
2 实验结果与讨论
实例操作:
-
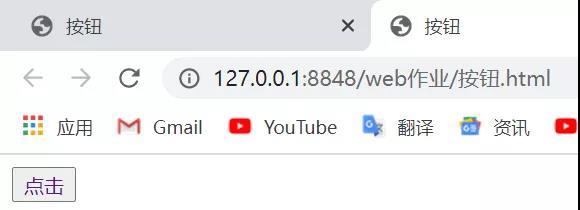
新建一个html,运用button标签设置一个按钮

2.设置a标签对按钮进行超链接

3.通过style标签引入css样式,并在css中设置“text-decoration:no去除下划线
|
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>按钮</title> </head> <body> <button type="button"> <a href="https://www.baidu.com/" style="text-decoration: none;">点击</a> </button> </body> </html> |

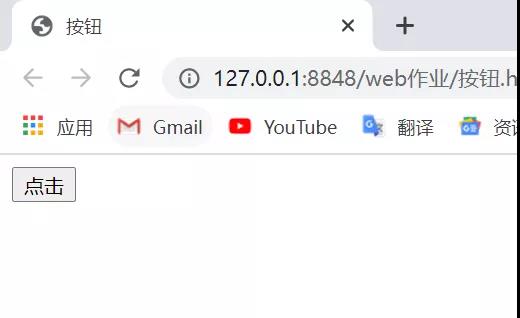
4.将“按钮”的字体颜色改为黑色

3 结语
针对如何去除html中超链接的下划线问题,提出运用css样式中的text-decoration标签,通过设置一个按钮的实验,证明该方法是有效的,本文的方法主要为内部使用style样式直接去除超链接的下划线从而实现页面跳转,在实际运用过程中容易出现页面卡顿问题。想要获取更多web前端内容欢迎持续关注编程学习网
扫码二维码 获取免费视频学习资料

- 本文固定链接: http://phpxs.com/post/8680/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料
查 看2022高级编程视频教程免费获取

