 Laravel-admin可以快速构建一个功能强大的后台,方便快速开发。
Laravel-admin可以快速构建一个功能强大的后台,方便快速开发。
以下内容记录简单使用laravel-admin,以及遇到小错误的解决方法。
Laravel-admin 依赖以下环境 需要提前装好(安装的Laravel-admin版本为1.5)
|
1
2
3
|
Apache+PHP+MYSQL (这个不作解释... 注意需要PHP 7+ 推荐使用phpstudy集成环境)
Laravel (5.5+)
Composer
|
以上环境如PHP/Composer需要设置好系统环境变量
先使用Composer命令安装Laravel ,命令如下(用cmd或者Git先进入到想要安装的目录)
|
1
|
composer create-project --prefer-dist laravel/laravel Laravel-admin 5.7.*
|

如果觉得安装速度慢,可以改一下镜像地址 参考:https://pkg.phpcomposer.com/
安装完成即显示:

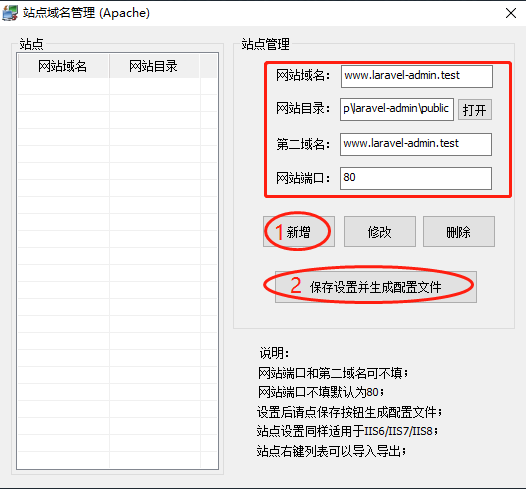
然后在安装时指定的目录会有一个Laravel-admin文件夹 此时需要设置一下Apache 网站目录设置为Laravel-admin下的public
使用的是phpstudy集成环境,所以在phpstudy中点击[其他选项菜单]=>[站点域名管理] 设置内容:

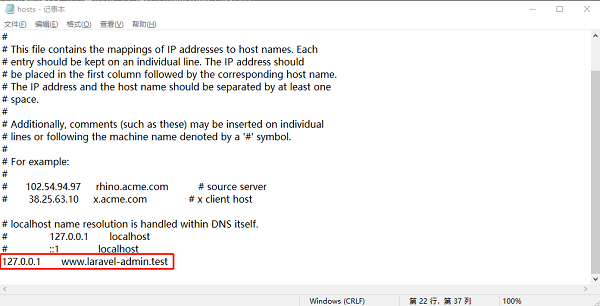
接下来需要设置一下系统hosts,使用集成环境phpstudy可以在[其他选项菜单]=>[打开host]
也可以手动打开该文件,该文件路径为:
|
1
|
C:Windows\System32\driversetc\hosts
|
在hosts文件最底下添加一行代码:
|
1
|
127.0.0.1 www.laravel-admin.test
|

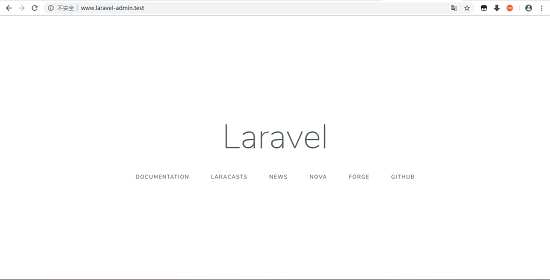
保存好文件,打开浏览器输入www.laravel-admin.test即可看到Laravel页面:

如果不能显示这个界面,请检查是否漏掉了上面某个步骤。
接下来需要设置Laravel的数据库
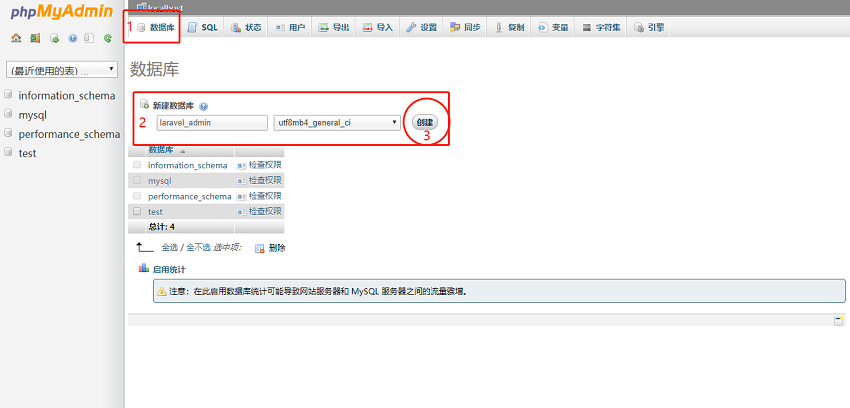
先使用浏览器打开localhost/phpmyadmin/ 此数据库管理系统是phpstudy自带了
使用账号/密码root登录进去
新建一个数据库:

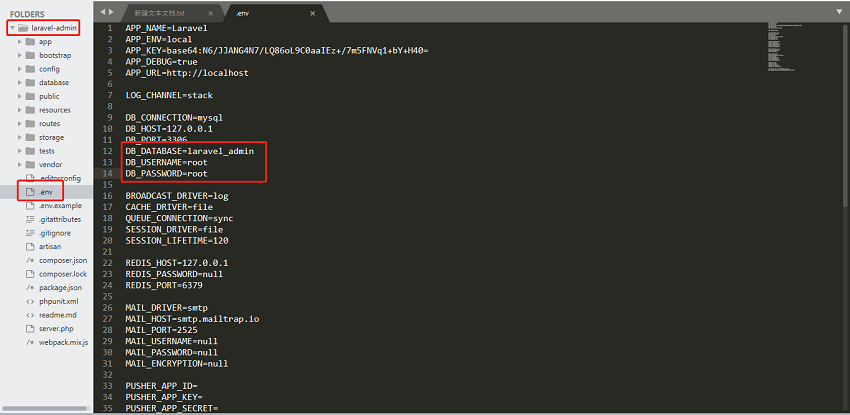
数据库建好后,打开Laravel-admin目录,修改该目录下的.env文件,修改配置数据库参数:

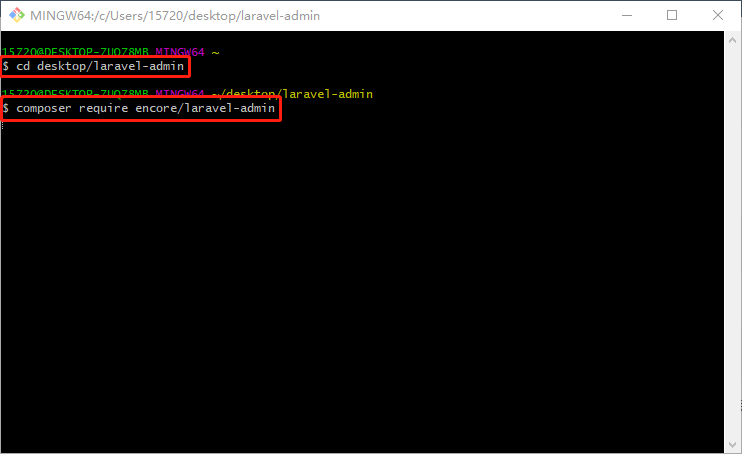
接下来就是安装Laravel-admin,打开Git或者cmd指定到Laravel-admin目录下,然后输入以下代码(也可打开Laravel-admin官方 参考官方文档安装):
|
1
|
composer require encore/laravel-admin
|

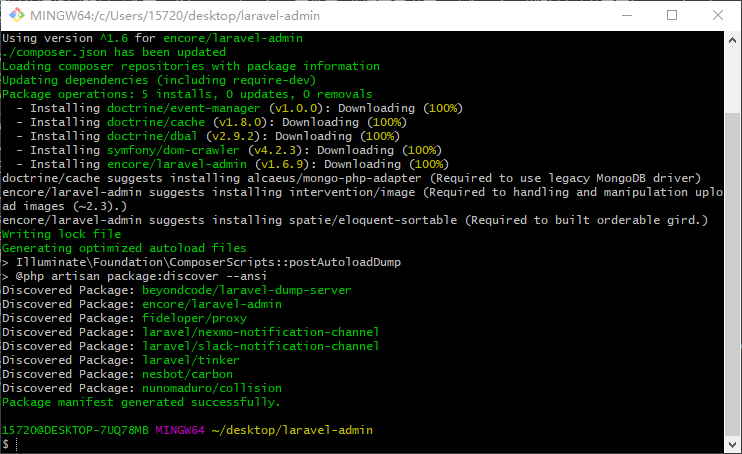
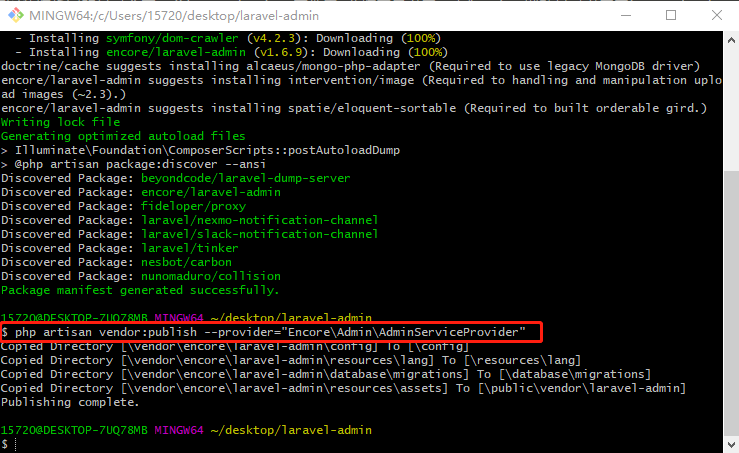
完成后:

使用命令发布资源:
|
1
|
php artisan vendor:publish --provider="Encore\Admin\AdminServiceProvider"
|

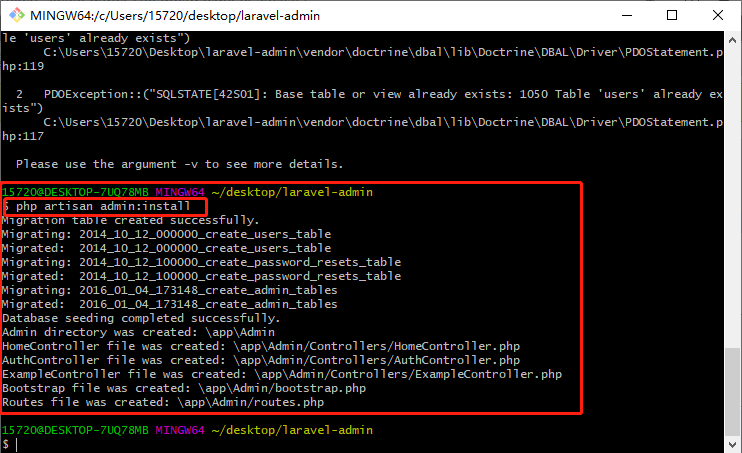
最后使用命令完成安装
|
1
|
php artisan admin:install
|
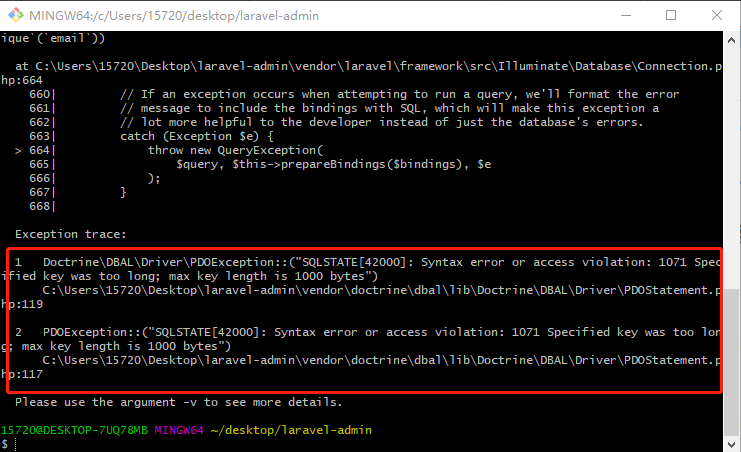
如果出现错误:
|
1
2
3
4
5
|
1 DoctrineDBALDriverPDOException::("SQLSTATE[42000]: Syntax error or access violation: 1071 Spec
ified key was too long; max key length is 1000 bytes")
2 PDOException::("SQLSTATE[42000]: Syntax error or access violation: 1071 Specified key was too lon
g; max key length is 1000 bytes")
|

解决方法:
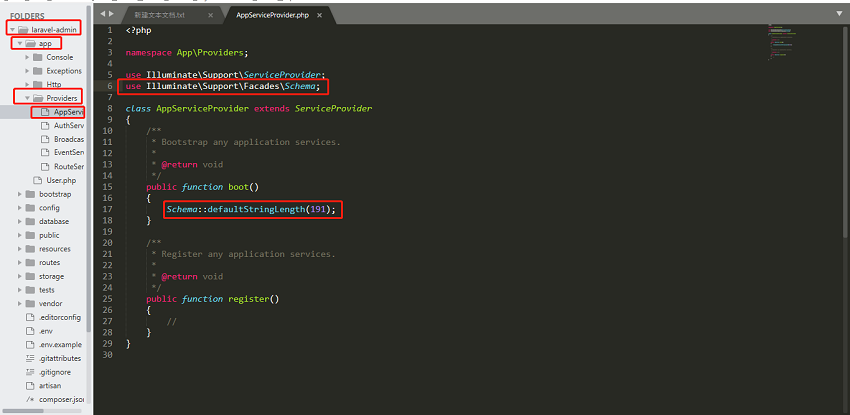
修改laravel-admin/app/Providers目录下的AppServiceProvider.php文件:
代码:
|
1
2
|
use Illuminate\Support\Facades\Schema;
Schema::defaultStringLength(191);
|

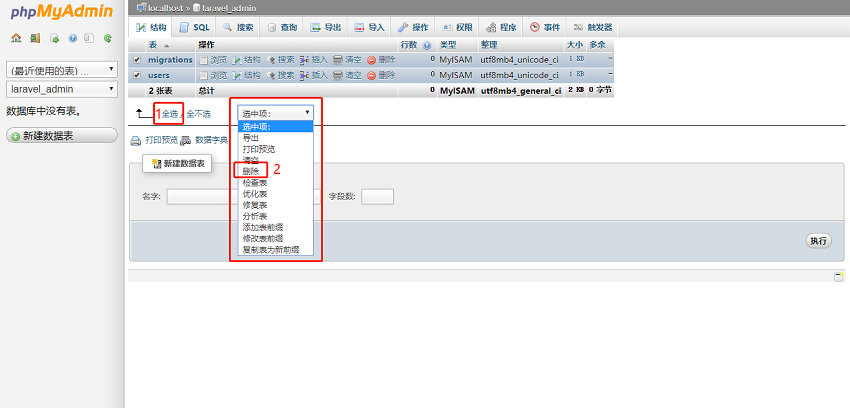
再进入数据库管理系统 localhost/phpmyadmin/ 将laravel_admin数据库里面的表全删除

再执行命令:
|
1
|
php artisan admin:install
|
如果没有遇到错误,则无需修改文件也无需执行命令。

至此,Laravel-admin已经安装完成
可以在浏览器打开:www.laravel-admin.test/admin 访问进入后台。账号及密码为:admin
假如数据库中有一个文章表,如何使用Laravel-admin管理文章?
接下来简单使用Laravel-admin管理文章。
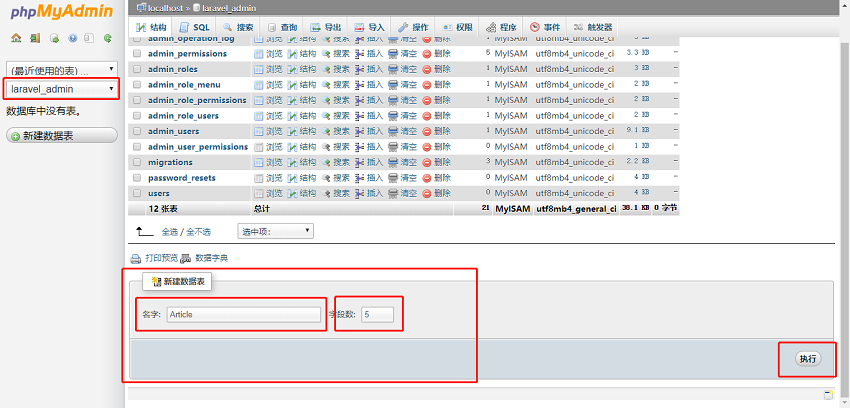
先在laravel_admin数据库建立一个文章表 表取名为:Article,
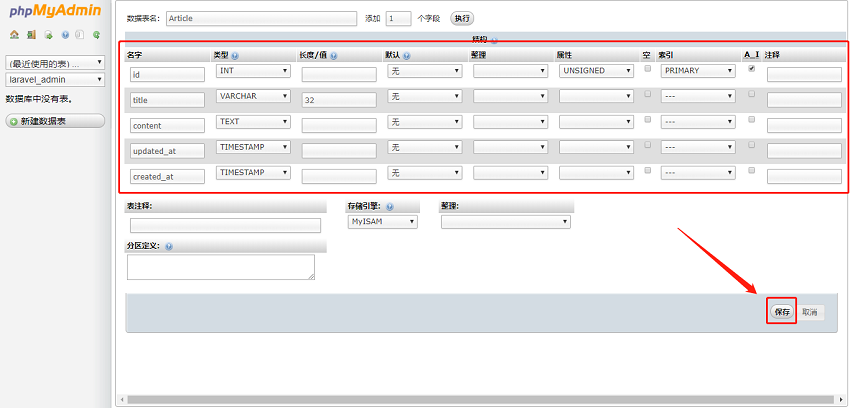
需要的字段有:
id(设置为主键并自增),
title(文章标题,VARCHAT类型长度32),
content(文章内容,TEXT类型),
updated_at(修改时间,TIMESTAMP类型),
created_at(创建时间,TIMESTAMP类型)


--此处犯了个错误,表名不该使用大写开头,应该使用全小写(开发规范) 大家引以为戒。
此时打开后台,会发现都是英文,需要修改配置文件(laravel-admin目录下)config/app.php:
找到代码:
|
1
|
'locale' => 'en',
|
修改为:
|
1
|
'locale' => 'zh-CN',
|
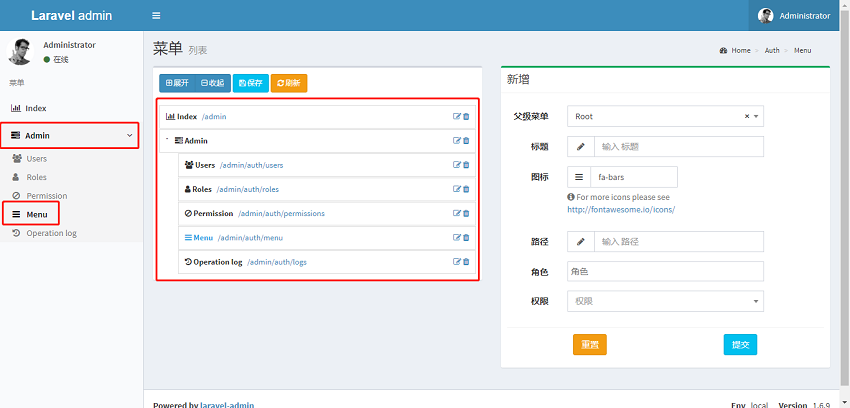
此时打开后台依然会发现左侧导航存在英文
点击左侧导航中的[Admin]=>[Menu],即可修改导航为中文(需要一个一个修改左侧导航)。

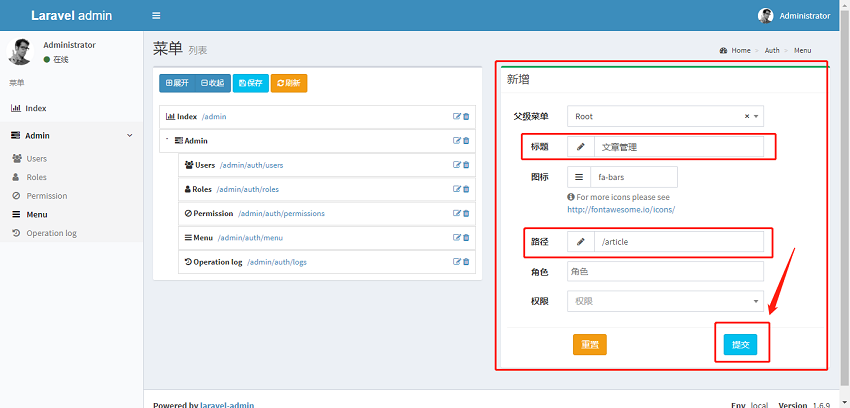
回到重点,需要创建一个菜单,为文章管理

此时刷新页面,会发现左侧导航有一个【文章管理】,如果点击【文章管理】会发现报404错误,这是因为没有设置路由。
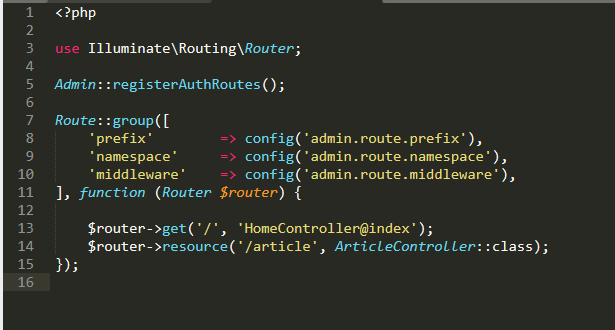
打开文件(laravel-admin目录下)app/Admin/routes.php
添加一句代码:
|
1
|
$router->resource('/article', ArticleController::class);
|

进入laravel-admin目录下app/Admin/Controllers
复制控制器文件ExampleController.php为ArticleController.php
修改类名:
|
1
|
class ExampleController extends Controller
|
将类名修改为ArticleController
如:
|
1
|
class ArticleController extends Controller
|
创建文章表模型,在cmd或者Git使用命令:
|
1
|
php artisan make:model Article
|
此时会生成一个名为Article.php的文件并存放于laravel-admin目录下app目录中。
需要为此文件的Article类中添加代码:
|
1
|
protected $table = 'Article';
|
添加后Article.php文件的代码如:
|
1
2
3
4
5
6
7
8
9
10
|
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Article extends Model
{
protected $table = 'Article';
}
|
继续修改laravel-admin目录下app/Admin/Controllers/ArticleController.php文件
将所有写着YourModel的地方修改为Article
别忘了需要在文件顶部引入文章模型,引入代码:
|
1
|
use App\Article;
|
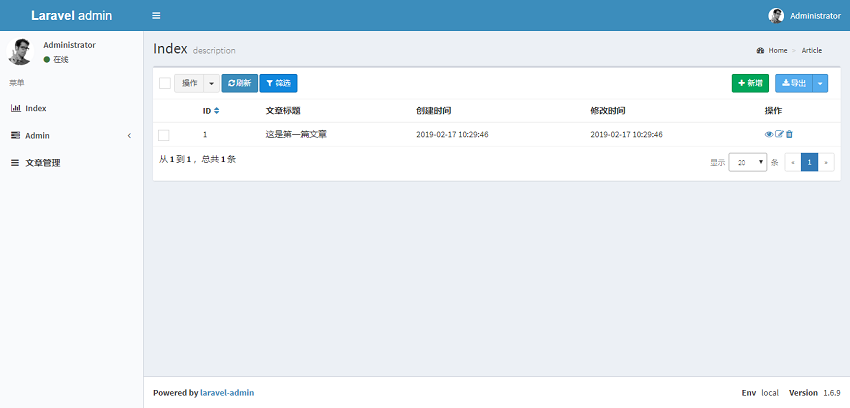
此时后台左侧导航的文章管理已经能正常打开不会报404错误
为了这个界面好看点,在app/Admin/Controllers/ArticleController.php文件的grid函数修改如下:
|
1
2
3
4
5
6
7
8
9
10
11
|
protected function grid()
{
$grid = new Grid(new Article);
$grid->id('ID')->sortable();
$grid->title('文章标题');
$grid->created_at('创建时间');
$grid->updated_at('修改时间');
return $grid;
}
|
此时刷新界面再点击右上角【新建】
需要修改form函数:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
protected function form()
{
$form = new Form(new Article);
$form->text('title','文章标题');
$form->textarea('content','文章内容');
$form->display('id', '文章ID');
$form->display('created_at', '创建时间');
$form->display('updated_at', '修改时间');
return $form;
}
|
此时再刷新页面,发现有了一些组件,可以正常写文章并提交保存到数据库。
返回到文章管理的页面,点击右侧【操作】中的“眼睛”按钮查看文章详情,发现并没有文章详情,这是因为需要修改detail函数:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
protected function detail($id)
{
$show = new Show(Article::findOrFail($id));
$show->id('文章ID');
$show->title('文章标题');
$show->content('文章内容');
$show->created_at('创建时间');
$show->updated_at('修改时间');
return $show;
}
|
laravel-admin目录下app/Admin/Controllers/ArticleController.php控制器全部代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
|
<?php
namespace AppAdminControllers;
use App\Http\Controllers\Controller;
use Encore\Admin\Controllers\Has\Resource\Actions;
use Encore\Admin\Form;
use Encore\Admin\Grid;
use Encore\Admin\Layout\Content;
use Encore\Admin\Show;
use App\Article;
class ArticleController extends Controller
{
use Has\Resource\Actions;
/**
* Index interface.
*
* @param Content $content
* @return Content
*/
public function index(Content $content)
{
return $content
->header('Index')
->description('description')
->body($this->grid());
}
/**
* Show interface.
*
* @param mixed $id
* @param Content $content
* @return Content
*/
public function show($id, Content $content)
{
return $content
->header('Detail')
->description('description')
->body($this->detail($id));
}
/**
* Edit interface.
*
* @param mixed $id
* @param Content $content
* @return Content
*/
public function edit($id, Content $content)
{
return $content
->header('Edit')
->description('description')
->body($this->form()->edit($id));
}
/**
* Create interface.
*
* @param Content $content
* @return Content
*/
public function create(Content $content)
{
return $content
->header('Create')
->description('description')
->body($this->form());
}
/**
* Make a grid builder.
*
* @return Grid
*/
protected function grid()
{
$grid = new Grid(new Article);
$grid->id('ID')->sortable();
$grid->title('文章标题');
$grid->created_at('创建时间');
$grid->updated_at('修改时间');
return $grid;
}
/**
* Make a show builder.
*
* @param mixed $id
* @return Show
*/
protected function detail($id)
{
$show = new Show(Article::findOrFail($id));
$show->id('文章ID');
$show->title('文章标题');
$show->content('文章内容');
$show->created_at('创建时间');
$show->updated_at('修改时间');
return $show;
}
/**
* Make a form builder.
*
* @return Form
*/
protected function form()
{
$form = new Form(new Article);
$form->text('title','文章标题');
$form->textarea('content','文章内容');
$form->display('id', '文章ID');
$form->display('created_at', '创建时间');
$form->display('updated_at', '修改时间');
return $form;
}
}
|
至此,文章管理中的CRUD(增删查改)均实现。
但仔细看,后台中的新建文章的文章内容使用的是textarea而不是富文本编辑器。
官方文档有详细使用富文本编辑器的教程:https://laravel-admin.org/docs/zh/model-form-field-management
后续如果有需要再写富文本编辑器的文章吧。

-----------------------------------------------------------------------------------------------------------------------------------------------------------------

$('.sidebar-toggle').after('<div class="navbar-header"> <!-- Sidebar toggle button--> <a href="javascript:void(0);" class="sidebar-toggle" data-toggle="offcanvas" role="button"> <span class="sr-only">Toggle navigation</span> </a> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#header-navbar-collapse"> <i class="fa fa-bars"></i> </button> </div>').remove();$('nav>ul.navbar-nav').first().removeClass('hidden-sm visible-lg-block').wrap('<div class="collapse navbar-collapse pull-left" id="header-navbar-collapse"></div>');
以上就是“30分钟教你怎么使用laraveladmin构建企业后台网站”的详细内容,想要获取更多关于laravel资讯欢迎关注编程学习网,每日干货分享
扫码二维码 获取免费视频学习资料

- 本文固定链接: http://phpxs.com/post/8049/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料

