本章小伙将 yii2.0 的下拉列表使用方法传授给大家,希望大家多多捧场,还是老样子,直接上代码。

1、在控制器的方法里面 ,我们需要拿到数据,一定是 findAll() 或者是 all() 方法的数据,实例如下:
public function actionIndex()
{
$model = new UserModel();
$data = Customer::find()->all();
return $this->render('index', [
'model' => $model,
'data' => $data,
]);
}
2、在视图页面,我们使用 yii 的表单生成器。

$form->field($model, 'username')->dropDownList(ArrayHelper::map($data,'id', 'customer_name'));
2.1、dropDownList ---> yii2.0 下拉列表的方法
2.2、ArrayHelper::map() ---> 构建一个(key => value) 的一维或多维数组
2.3.1、 $data ---> 数据源
2.3.2、 id ---> option 的 value 值
2.3.3、 customer_name ---> option 标签的 值
第二种方法:Html 类的 activeDropDownList方法(优点,可以自定义任何样式)
1、和第一种方法的第一步一样,拿到数据。不过多解释了。
2、\yii\helpers\Html 类为我们提供了下拉列表的实现方法 activeDropDownList 方法

Html::activeDropDownList($model, 'username', ArrayHelper::map($data,'id', 'customer_name'), ['style' => 'border:1px solid red;']);
我没写 php 标签,相信写过新浪博客的程序猿都知道,写了 php 标签 整个代码都被过滤了,所以复制代码,自己加上标签
参数和第一种方法的参数含义相同,不做解释。
第三种方法:Html 类的 dropDownList方法(优点,可以自定义任何样式)
1、和第一种方法的第一步一样,拿到数据。不过多解释了。
2、\yii\helpers\Html 类为我们提供了下拉列表的实现方法 dropDownList方法

Html::dropDownList('username', null, ArrayHelper::map($data,'id', 'customer_name'), ['class' => 'dropdownlist']);
第四种方法:自定义下拉菜单内容(新增NEW)
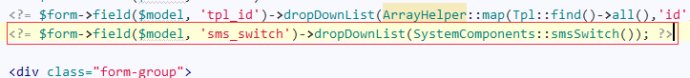
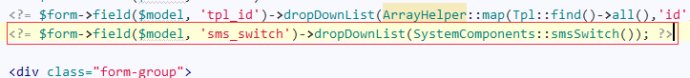
我们不可能所有的下拉菜单数据都是在 数据库 里面读取的,肯定有自定义的一些数据,如下图所示:
这种的下拉菜单怎么实现那??? 很简单,直接在 dropDownList() 方法里面调数据即可。

我没写 php 标签,相信写过新浪博客的程序猿都知道,写了 php 标签 整个代码都被过滤了,所以复制代码,自己加上标签
参数和第一种方法的参数含义相同,不做解释。

第一种方法:ActiveForm 类的 dropDownList 方法(优点,默认使用yii的样式)
1、在控制器的方法里面 ,我们需要拿到数据,一定是 findAll() 或者是 all() 方法的数据,实例如下:
public function actionIndex()
{
$model = new UserModel();
$data = Customer::find()->all();
return $this->render('index', [
'model' => $model,
'data' => $data,
]);
}
2、在视图页面,我们使用 yii 的表单生成器。

$form->field($model, 'username')->dropDownList(ArrayHelper::map($data,'id', 'customer_name'));
2.1、dropDownList ---> yii2.0 下拉列表的方法
2.2、ArrayHelper::map() ---> 构建一个(key => value) 的一维或多维数组
2.3.1、 $data ---> 数据源
2.3.2、 id ---> option 的 value 值
2.3.3、 customer_name ---> option 标签的 值
第二种方法:Html 类的 activeDropDownList方法(优点,可以自定义任何样式)
1、和第一种方法的第一步一样,拿到数据。不过多解释了。
2、\yii\helpers\Html 类为我们提供了下拉列表的实现方法 activeDropDownList 方法

Html::activeDropDownList($model, 'username', ArrayHelper::map($data,'id', 'customer_name'), ['style' => 'border:1px solid red;']);
我没写 php 标签,相信写过新浪博客的程序猿都知道,写了 php 标签 整个代码都被过滤了,所以复制代码,自己加上标签
参数和第一种方法的参数含义相同,不做解释。
第三种方法:Html 类的 dropDownList方法(优点,可以自定义任何样式)
1、和第一种方法的第一步一样,拿到数据。不过多解释了。
2、\yii\helpers\Html 类为我们提供了下拉列表的实现方法 dropDownList方法

Html::dropDownList('username', null, ArrayHelper::map($data,'id', 'customer_name'), ['class' => 'dropdownlist']);
第四种方法:自定义下拉菜单内容(新增NEW)
我们不可能所有的下拉菜单数据都是在 数据库 里面读取的,肯定有自定义的一些数据,如下图所示:

这种的下拉菜单怎么实现那??? 很简单,直接在 dropDownList() 方法里面调数据即可。

我没写 php 标签,相信写过新浪博客的程序猿都知道,写了 php 标签 整个代码都被过滤了,所以复制代码,自己加上标签
参数和第一种方法的参数含义相同,不做解释。
扫码二维码 获取免费视频学习资料

- 本文固定链接: http://phpxs.com/post/6934/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料
查 看2022高级编程视频教程免费获取

