1.打开 database/migrations/2014_10_12_000000_create_users_table.php 这个 migration 文件, 我们需要更改 user 表的结构
2.我们需要为 user 表添加 api_token 字段, 也就是说我们的 token 是保存在数据库中的, 在合适的位置, 添加一行
$table->string('api_token', 60)->unique();
3.配置好数据库, 通过 php artisan migrate 命令生成 user 表
4.在user表中, 随便添加一条记录, 只要保证 api_token 这个字段设置为 123456 即可. 这样我们就生成了一个用户, 等下就可以 使用 123456 这个token 值来登录了.
5.返回到 路由文件 routes.php, 在里面添加一条测试路由, 并将其 用 laravel 的中间件保护起来
Route::group(['middleware' => ['auth.api']], function () {
Route::get('/t', function () {
return 'ok';
});
});
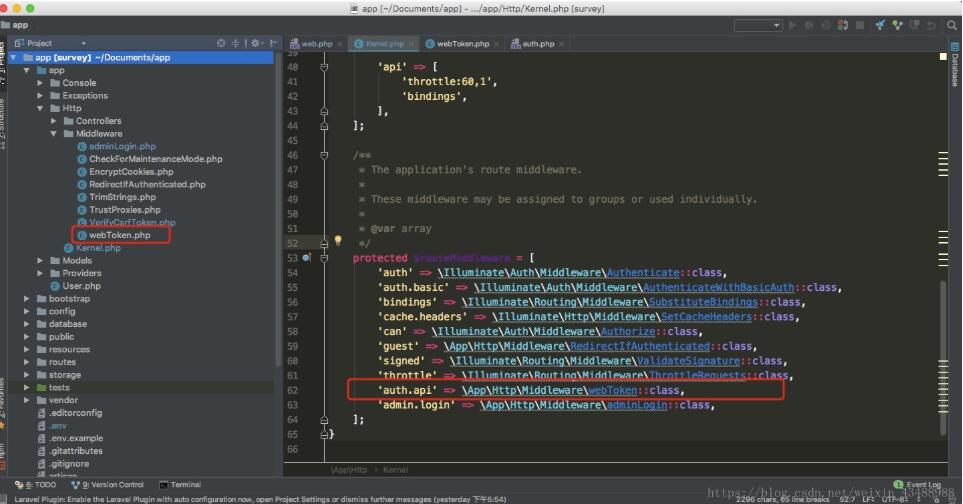
在此处, 使用的是 auth.api 中间件,中间件定义入下图:

在Middleware文件创建WebToken.php,然后在Kernel.php文件中注册该中间件
'auth.api' => \App\Http\Middleware\webToken::class,6.打开刚刚创建的webToken中间件代码如下
<?php
namespace App\Http\Middleware;
use Closure;
use Illuminate\Support\Facades\Auth;
class webToken
{
/**
* Handle an incoming request.
*
* @param \Illuminate\Http\Request $request
* @param \Closure $next
* @return mixed
*/
public function handle($request, Closure $next)
{
if (Auth::guard('api')->guest()) {
return response()->json(['code' => 401,'msg' => '未设置token']);
}
return $next($request);
}
}
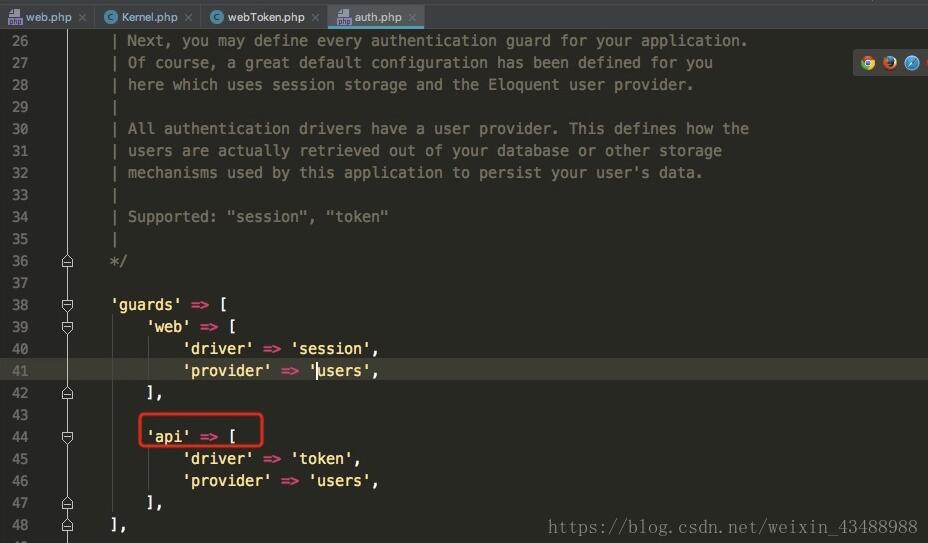
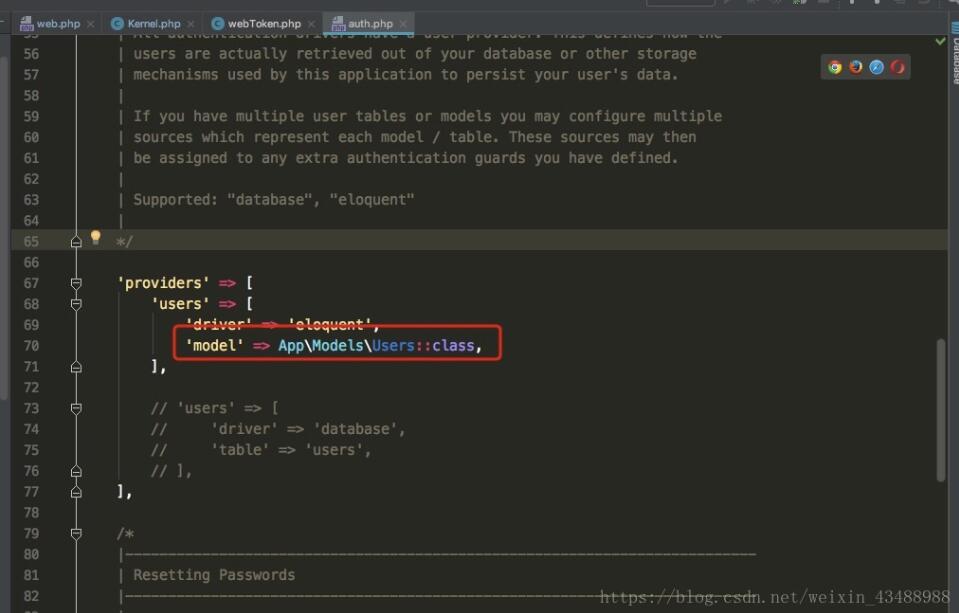
代码中的Auth::guard(‘api')的api是config文件夹里auth.php文件


7.做了以上修改之后, 当我们以 /t 这个 url 路径向服务器直接发起请求时, 服务器就会返回一个 401 错误, 并且会返回一条 ‘未设置token' 这样的消息, 这也是我们之前在 handle() 方法中设置的. 也就是说 /t 已经被我们的 auth 中间件保护起来了. 如果想要我们的请求能够正常通过这个中间件, 就要提供 token.
8.由于我们之前在 user 表中添加了一条 api_token 为 123456 的数据, 所以现在我们再次向服务器请求 /t, 但是这次我们加入 api_token, 也就是
…/t?api_token=123456
正常情况下, 服务器就会返回 ‘ok' 了, 这也就是说明, auth 中间件允许这个请求通过. 而当我们把 123456 修改为其他值时, 这个请求也是无法通过 auth 中间件的.
扫码二维码 获取免费视频学习资料

- 本文固定链接: http://phpxs.com/post/6624/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料

