
这篇文章主要为大家详细介绍了thinkphp上传图片功能,和jquery预览图片效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

那个file按钮样式先忽略
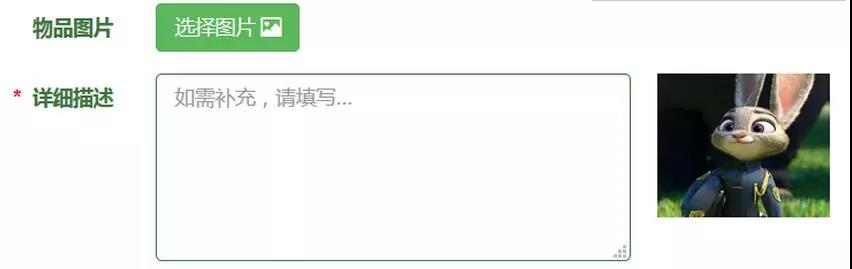
点击选择图片(浏览),随便选一张图片

js代码如下
//上传图片立即预览 function PreviewImage(imgFile) { var filextension = imgFile.value.substring(imgFile.value .lastIndexOf("."), imgFile.value.length); filextension = filextension.toLowerCase(); if ((filextension != '.jpg') && (filextension != '.gif') && (filextension != '.jpeg') && (filextension != '.png') && (filextension != '.bmp')) { alert("对不起,系统仅支持标准格式的照片,请您调整格式后重新上传,谢谢 !"); imgFile.focus(); } else { var path; if (document.all)//IE { imgFile.select(); path = document.selection.createRange().text; document.getElementById("photo_info").innerHTML = ""; document.getElementById("photo_info").style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled='true',sizingMethod='scale',src=\"" + path + "\")";//使用滤镜效果 } else//FF { path = window.URL.createObjectURL(imgFile.files[0]);// FF 7.0以上 //path = imgFile.files[0].getAsDataURL();// FF 3.0 document.getElementById("photo_info").innerHTML = "<img id='img1' width='120px' height='100px' src='"+path+"'/>"; //document.getElementById("img1").src = path; } } }
html代码
<div class="form-group has-success has-feedback"> <label for="info_photo" class="col-sm-2 control-label">物品图片</label> <div class="col-sm-10"> <span class="btn btn-success btn-file"> 选择图片 <span class="glyphicon glyphicon-picture" aria-hidden="true"></span> <input type="file" name="info_photo" value="" id="info_photo" onchange='PreviewImage(this)' /> </span> </div> </div> <div class="form-group has-success has-feedback"> <label for="info_desc" class="col-sm-2 control-label"><span style="color: red;">* </span> 详细描述</label> <div class="col-sm-10"> <textarea class="form-control" rows="5" id="info_desc" name="info_desc" placeholder="如需补充,请填写..." title="可包含中文数字和常用字符"></textarea> <div id="photo_info" class="photo_info"></div> </div> </div>
css代码就不上了, 顺便补充一下thinkphp上传图片代码,把整个发布消息都拷过了
public function loseThing(){ $m=M('info'); $m->create(); $upload = new \Think\Upload();// 实例化上传类 $upload->maxSize = 3145728 ;// 设置附件上传大小 $upload->exts = array('jpg', 'gif', 'png', 'jpeg','bmp');// 设置附件上传类型 $upload->rootPath = './Public/'; $upload->savePath = '/Uploads/'; // 设置附件上传目录 $upload->autoSub = false; // 上传文件 $info = $upload->upload(); if($info) { // 上传成功 foreach($info as $file){ $m->info_photo=$file['savename']; } } $m->create_time=date('Y-m-d H:i:s',time()); $m->uid=$_SESSION['id']; $m->username=$_SESSION['username']; /* $m->user_img=$_SESSION['filename']; */ $m->info_type="寻物启事";//信息类型为失物 $lastId=$m->add(); if($lastId){ $this->success('发布成功'); }else{ $this->error('发布失败,请先登录'); } }
以上内容希望帮助到大家,有需要的可以添加下方二维码进群交流学习新技术。
扫码二维码 获取免费视频学习资料

- 本文固定链接: http://phpxs.com/post/6429/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料

