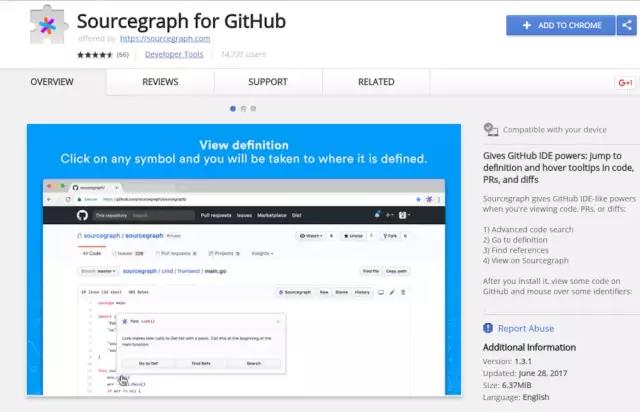
1. SourceGraph
Github一个不好的地方就是代码是不能相互跳转的,所以阅读起来很累,如果我要引入一个库,那么就必须clone下来然后通过idea打开才行。这样的流程对于库的前期调研来说成本很高,所以我希望利用SourceGraph让在线阅读代码的体验提升一个量级,就像在强大的IDE中一样。
2. The Great Suspender
Chrome 浏览器很好很强大,是世界上最流行的浏览器之一,但其最大的问题在于……

没错,耗费内存太多。
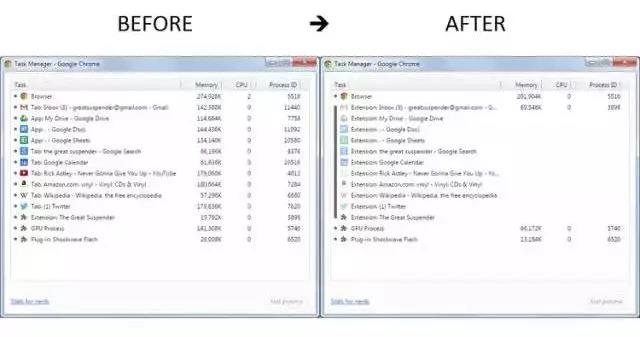
这款 The Great Suspender 插件可以自动休眠暂时不用的选项卡以节省内存暂用。
安装这个插件之后,你设置一定的时间,比如半小时之后,其他标签页如果没有操作,就会被自动回收。节省内存时间可以最短设定 20 秒,最长 3 天。它还可以对特定的网站设定白名单,也可以对包含有正在键入的文本框的标签开启白名单,还可设置成笔记本电脑没有外接电源的时候开启自动休眠。

3. 莆田系医院网站提醒
用户只要访问莆田系医院,该扩展便会迅速变成红色,并给出它的医院名字和所在城市。这样你自然就能轻松识别出这些缺乏责任感的医院,增强防备心理。

4. Adblock
它屏蔽了几乎所有烦人的弹出广告、Banner广告、图片广告等。带来的直接结果就是:页面变干净了,页面加载速度变快了,以及流量和电量的节省;还有对网络安全和隐私的保护(好吧我知道你不在乎这个)。

5. Tampermonkey
可以在上面搜索一些黑科技脚本,例如去视频广告、下载视频,甚至免费看一些视频网站的会员电影等等。

6. JSONView
api接口一般都是默认返回json格式,想要查看具体返回哪些内容的时候通过Chrome查看全乱的,而且中文编码也不对,而有了这个插件就不一样了,自动跟你排列出Json数据,不管返回数据有多复杂,你都可以很直观的了解他的数据格式,简直开发者必备。

7. 简悦
看惯了简书的排版,对其他技术网站的排版已经接受无能了,遇到这个拓展,马上就用了起来。以博客园一篇还算过得去的文章为例:

使用前.png
排版谈不上差,但总是有意无意被右边的推荐列表吸引注意力。

使用后 —— 聚焦模式

使用后 —— 阅读模式
还可以自定义样式,赞!

8.Visual Inspector by CanvasFlip
一款 Chrome 插件,可以比较方便地获取当前浏览网页的各种资源和规范

扫码二维码 获取免费视频学习资料

- 本文固定链接: http://phpxs.com/post/6385/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料