先废话一下
之前在自己的个人公众号中提到了一篇利用 CSS 的方式进行 XSS 攻击,当时有朋友跟我说,让我去获取那个网站的 cookie,再然后进入那个网站的后台去玩。然而,技术能力实在有限,搞不了这些东西,只是觉得那个网站没有适当过滤 HTML 标签是一件很危险的事情。
不过今天要说的 CSS 代码真的是让 app 崩溃了,至于信不信,看图就知道咯。

故事背景
昨晚在被窝中的我突然收到一封邮件,大概内容是说因为 CSS 的问题让 app 挂了。当时在想,怎么样的 CSS 如此牛逼,居然让 app 挂了!于是掏出手机按照邮件中提示的 URL 打开看了一下,我只想说,这代码,额,算了,还是不吐槽了,其实要是我写的话,肯定会更烂。
虽然是来自其他部门的一个页面,但作为公司的一员,怎么能不为公司的产品考虑呢。听起来感觉像是在拍马屁,其实真的是,因为我最好奇的是出现 bug 的原因是什么,当然,肯定也是关心产品的啦。
于是第二天一早就到公司开始排雷……
大概的过程
首先我仔细看了一下代码,从最初怀疑是 animation 的性能影响低端设备运行开始排查。结果发现这个所谓的性能问题其实也并没那么厉害,一时也找不到头绪,然后源文件又不是在我们自己这边,只好打开花瓶抓 CSS 文件,然后替换后,用删除法一点点查。
最后在储大师的提点以及提供的一个 URL 来看,居然是 rem 导致的。
这个网址大家应该都知道,是专门看 bug 的,当然,也可以提 bug 啦。
@-webkit-keyframes crashChrome {
0%{ -webkit-transform: translateX(0rem);}
}
.anim:before{
content: "";
width: 3rem;
height: 3rem;
border-radius: 3rem;
position: absolute;
left:5rem;
top: 5rem;
background-color: #06839f;
-webkit-animation: crashChrome;
}
<div class="anim"></div>
刚开始看到这段 CSS 代码的时候,我在想啊,这个好像也没什么问题啊,不就是通过 :before 这个伪元素来做一个 animation 动画效果么,然后使用了 rem 这个单位量。
反正是百思不得其解。
还是找测试机,继续删除那个有问题的页面代码吧。先是用了三星的,发现没问题,接着用了小米的,果然奔溃了。看了一下版本,三星的是 Android 4.4.2,小米的是 Android 4.4.4,难道是版本的关系?

总之,在最开始那块有动画效果的部分排查了很久都没找到问题。最后还是回到那个已经报了 bug 的页面上看具体说明。
突然想到,这个页面中用了 :before 来做动画,莫非我们的这个页面中也有,于是一搜,结果, 真的有 !
赶紧我们自己页面上的这段代码拿过来做尝试,终于找到你了。赶紧回邮件告诉对方……
再次感谢储大师的提点,让我有机会了解到未曾了解到的一个问题。
简单分析
这个 bug 在目前桌面端的设备中已经被处理掉了,按照 bug list 页面上说的,当时发现这个 bug 是在
Chrome Version: 34.0.1847.116 (Official Build 260972) m
这个版本上的,并且各系统都有。然而,现在的 Chrome 都已经是 50 以上的版本了,所以桌面端完全不需要去担心了。
但是这次既然是在移动端上遇见了,而且是 Android 4.4.4 这个版本,虽然是在小米3 中发现,但 Android 4.4.4 这个版本应该还算是比较普遍的,难道真的会是这个问题。

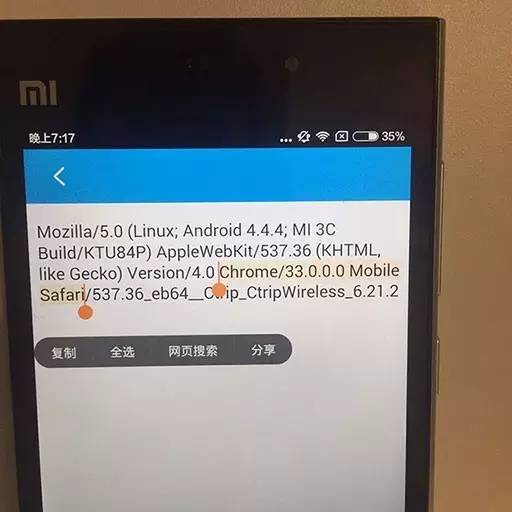
获取一下这个 webview 的 UA 信息,看到其中有一个是 Chrome/33.0.0.0 Mobile Safari ,于是我想啊,可能应该就是这个 webview 的关系了,毕竟我在小米3 这台测试机上的各个浏览器里都看了一遍,没发现问题。
尝试了解
现在是知道 rem 和 animation 一起的时候回出现这个 bug,但是在其他元素中并没有问题啊。出于自己的好奇心,于是又换了几个方式来尝试。
animation 换 transition
把 animation 换成 transition ,并且也是通过改变有 rem 的属性,结果发现这个想法的结果是,没有任何问题。
放弃这个想法……
:before 是伪元素
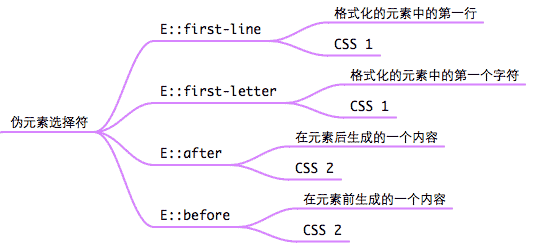
想到 :before 是伪元素,那么对于伪元素的选择符还有几个,都尝试一下看看。

注:这个截图是曾经个人整理的有关 CSS 选择符的一张图
结果发现这四个伪元素选择符全部都会让页面崩溃……
小结一下
浏览器(webview)的底层渲染机制我不懂,但就目前来看,可能应该就是因为 Chrome/33.0.0.0 Mobile Safari 这个版本的问题,如果在伪元素中使用 animation ,并且改变了其中的 rem 的值就会出现页面崩溃的问题。
所以,可能应该就是这样:
- 使用了 :before 等伪元素中的其中一个来做 animation 动画;
- 在 animation 动画改变了其中的某个 rem 的值;
在这样的前提下,又是使用有这个 bug 的版本浏览器,那么就会让页面崩溃。
如果要避免这个 bug 的出现,那么应该是:
- 换一个 webview,高版本的应该会好一些;
- 在伪元素中使用 animation 动画时,不用 rem 单位;
不过好像现在大家都会去用 rem 单位,然后也会去用 animation 做动画,那这样好了,不在伪元素上使用者两样东西咯。
题外话
说到在伪元素上使用动画,我想起了几年前自己在做国际网站的时候,当时好像用的比较多的是 Firefox,然后在往返程的一个模块中,就是用了伪元素的方式。
不过当时我好像使用的是 transition ,并且当时主要是考虑 Firefox,所以也没遇到什么问题。印象中遇到的问题就是,好像在某个浏览器中并没看到那个 transition 效果,而且这个只是作为一个小“亮点”的存在,产品经理也没砍我。想想也算万幸的……
哦,还有,如果各位已经知道了这个 bug,也请不要嘲笑我,我真的是第一次知道,平时日常中很少这样去写样式。-_”
来自:http://developer.51cto.com/art/201701/528283.htm
扫码二维码 获取免费视频学习资料

- 本文固定链接: http://phpxs.com/post/5578/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料

