Chrome的隐身模式
先来说说隐身模式的启用方法吧
1.键盘快捷:Ctrl + Shift + N。
2.在Windows7下的任务栏处,右击“Chrome”图标,会出一个下拉菜单,点击“新建隐身窗口”。

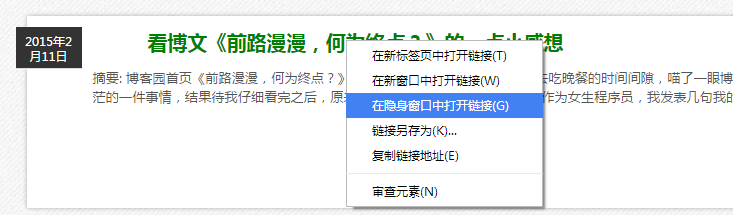
3.你还可以在一个正在浏览的页面中,通过“右键点击链接”出现下拉菜单,选择“在隐身窗口中打开链接”,直接进入隐身窗口(如下图)。

简单一点的说,Chrome的隐身模式的好处就是保持你的隐私。具体表现在在此窗口中查看的网页不会显示在浏览器历史记录或搜索历史记录中,关闭隐身窗口后也不会在计算机上留下 Cookie 之类的其他痕迹,但会保留所有下载的文件或创建的书签,一般什么情境下你会使用Chrome的隐身模式呢
1、在注册网上银行等业务方面的网站时
2、你用朋友的电脑上网,而又不想在“历史记录”中被他发现你上了哪些网站
Chrome最强大的地方莫过于有各种各样的插件了,那如何在隐身模式下启用或禁用插件呢?点击右上角“扳手“–》”更多工具“–》”扩展程序”,在这个页面中,你可以选择哪些插件可以用于Chrome的隐身模式

事实上隐身模式并非是万能的,Chrome给出的建议是在以下一些情况下谨防失效:
- 收集或共享有关您的信息的网站
- 跟踪您访问的网页的互联网服务提供商或雇主
- 以提供免费表情符号的名义跟踪您击键情况的恶意软件
- 通过秘密代理进行监视的行为
- 站在身后的人
Chrome下各种组合键
| 热键组合 | 实现的功能 |
|---|---|
| F1 | Google浏览器帮助中心 |
| F12 | 打开Chrome控制台 |
| Ctrl+J | 进入“下载内容”页面 |
| Ctrl+H | 查看“历史记录”页面 |
| Ctrl+D | 将此页加入书签 |
| Ctrl+F | 打开/关闭 搜索框(搜索页面内的文字) |
| Ctrl+P | 打开打印窗口 |
| Ctrl+T | 新建标签页 |
| Ctrl+W | 关闭标签页 |
| Ctrl++ | 放大页面 |
| Ctrl+- | 缩小页面 |
| Ctrl+0 | 默认页面字体大小 |
| Ctrl+Shift+T | 重新打开最近关闭的一个标签 |
| Ctrl+N | 新建一个窗口 |
| Ctrl+Shift+N | 新建一个隐身模式窗口 |
| Ctrl+Tab | 从左到右,标签循环浏览 |
| Ctrl+Shift+Tab | 从右到左,标签循环浏览 |
| Ctrl+1-8 | 分别指向第1、2、3…8标签 |
| Ctrl+9 | 跳转到最后一个标签 |
| Ctrl+Shift+Del | 打开“清除浏览数据”窗口 |
| Ctrl+Shift+B | 显示/隐藏书签栏 |
| Shift+Esc | 开打Chrome任务管理器 |
| Alt+Home | 在当前标签打开首页 |
| Alt+D/Ctrl+L | 迅速突出地址栏 |
| Ctrl+Enter | 在地址栏自动添加www或.com |
| Ctrl+Shift+V | 粘帖剪切板中的纯文本格式 |
| Shift+Alt+T | 将焦点聚集到工具栏中的第一个工具 |
| Tab (after Shift+Alt+T) | 工具栏中将焦点移到各个选项上 |
| Space or Enter (after Shift+Alt+T) | 可激活工具栏按钮 |
| Shift+F10 (after Shift+Alt+T) | 可打开相关右键菜单 |
| Esc (after Shift+Alt+T) | 可将焦点从工具栏移回到网页上 |
Chrome的about指令
估计很多人不知道Chrome地址栏功能,作为一个Chrome用户,必须懂的。以下我要介绍的这些指令在Chrome地址栏输入即可
about:version – 显示当前版本 也可以是chrome-resource://about/
about:plugins – 显示已安装插件
about:histograms – 显示历史记录
chrome://history2 – 浏览历史 History2
about:dns – 显示DNS状态
about:cache, 重定向到 view-cache: 显示缓存页面
view-cache:stats – 缓存状态
about:stats – 显示状态
chrome-resource://new-tab/ – 新标签页
about:memory – 可以查看内存和进程占用。也可以Shift+ESC,点击Statistics for nerds(傻瓜统计信息)
about:flags – Chrome高级设置
也许大家看到上面 这一大片的指令,估计都没有动手去试试的欲望了。
事实上你根本就无需记这些指令,你只需要记住一个万能的就行,那就是chrome://about/
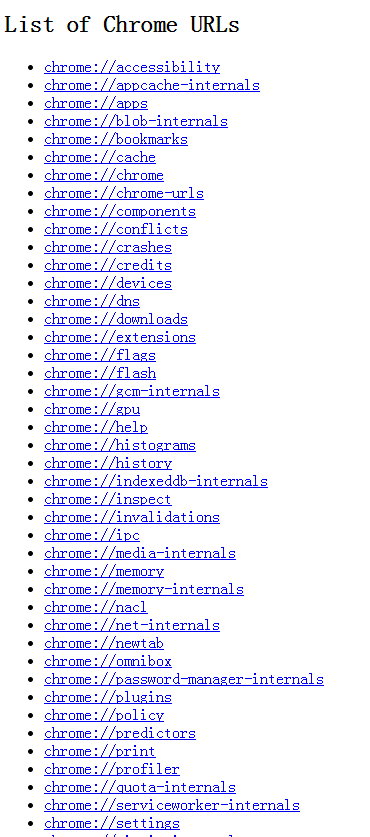
你在Chrome地址栏输入这个,就会出现如下截图,哈哈,万能吧!(还有好多,我只截了一部分哦)

下面我就针对一些重要的指令一一介绍一下!(别嫌麻烦哦,真心挺有用的)
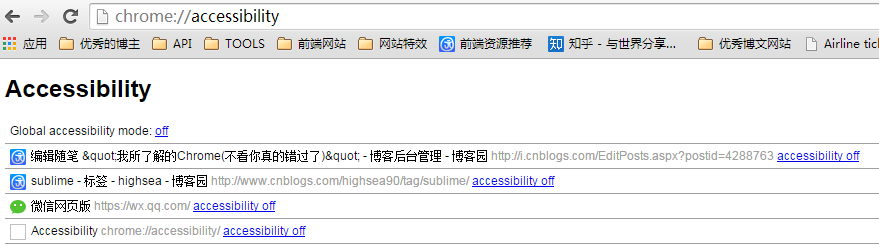
chrome://accessibility 查看浏览器当前访问的标签
用于查看浏览器当前访问的标签,打开全局访问模式可以查看:各个标签页面的文档系统树,大家看到的效果图如下所示:

chrome://appcache-internals/ 对HTML5应用的离线存储进行管理
这个我就不细说了,只有你浏览HTML5网站时才会有显示缓存记录,这时用这个命令就可以对HTML5应用的离线存储进行管理
chrome://apps/ Chrome网上应用商店
使用这个命令就可以快速打开Chrome网上应用商店
chrome://bookmarks Chrome书签管理
相信大家平常少不了用书签来记录一些自己认为特别好的网站以便后时之需。哈哈,这时这条命令就派上用场了。
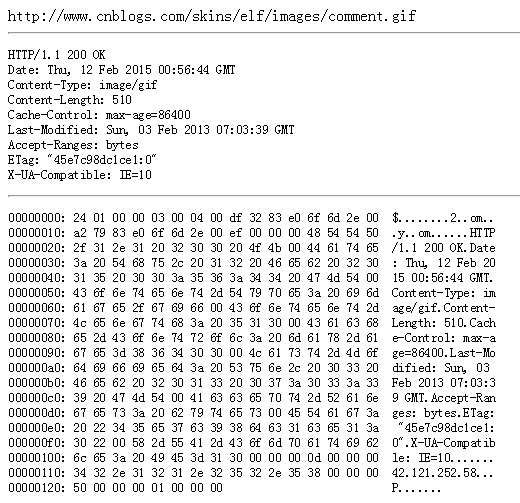
chrome://cache/ Chrome缓存
哎,对于这个指令,我只能说看看而已吧,别太认真了。因为它只能用于查看,却不能进行其它操作。
不过,虽然是查看,却可以带来异样的感觉。比如说点击某个缓存的图片文件它会用16进制的方法显示缓存文件

关于Chrome chrome://chrome/和chrome://help/
想自动升级Chrome的用它吧,不过不知道为什么有两条指令。(不过也许这就是条条大道通罗马吧 哈哈 扯远了)
关于Chrome的相关功能 chrome://about/和chrome://chrome-urls/
显示所有 chrome 的相关功能的连接
chrome://components/ 查看相关组件
如果你相看看相关组件是否需要升级,可以使用它哦。

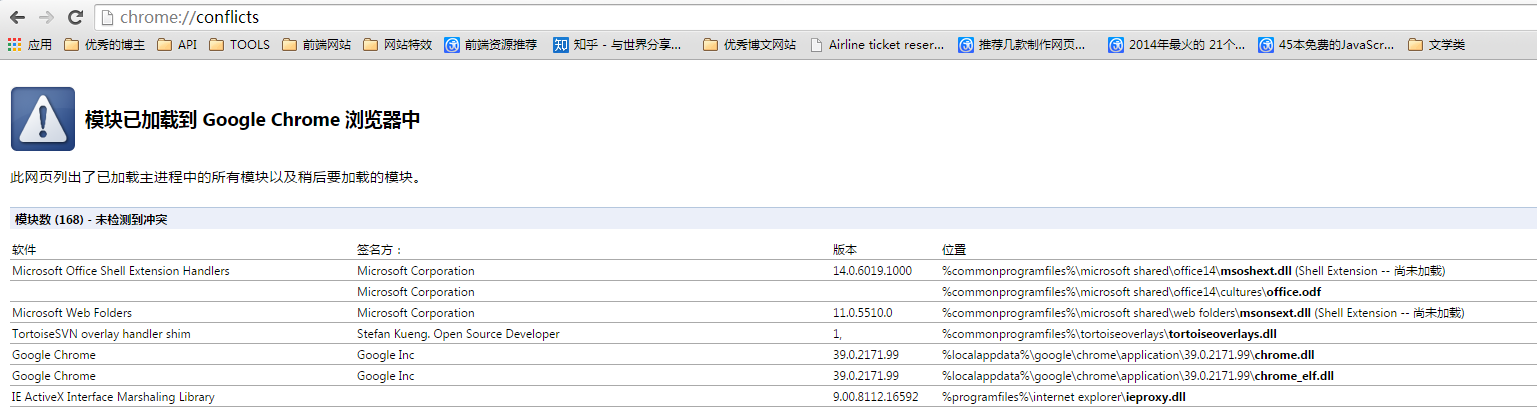
chrome://conflicts/ 查看所有已经载入或者将要载入主要程序中的 dll 模块
这个功能不太懂是….也许是为了调试用的吧

chrome://crashes/ 停用启用崩溃报告
如果启用的话将使用情况统计信息和崩溃报告自动发送给 Google

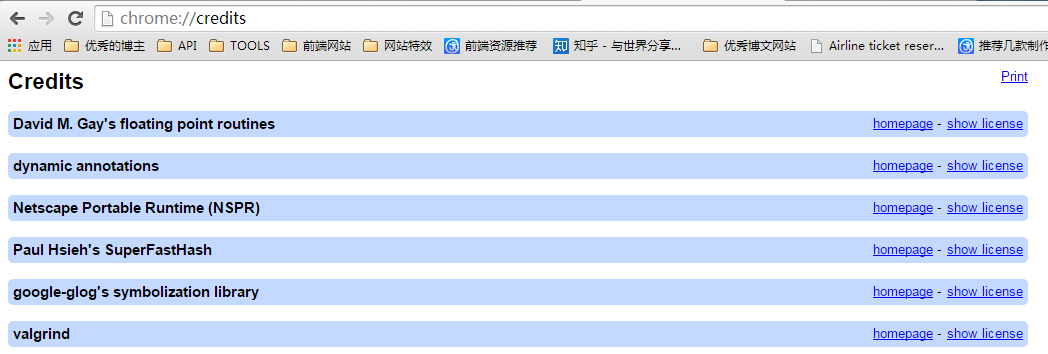
chrome://credits/ 查看第三方软件许可证
除此之外还可以查看某个软件的主页(源码),点击下图所示的show license试试

chrome://devices/
查看设备,比如链接的打印机
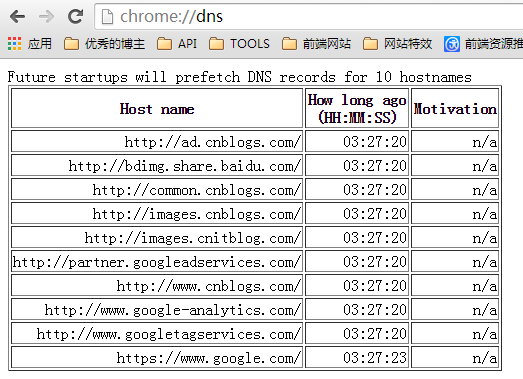
chrome://dns/ 查看DNS记录
DNS记录查看,如果有网络故障记得先来找他,chrome 还会定时更新hosts的DNS

chrome://downloads/ 查看下载文件
查看下载文件的记录。这个命令太有用了。也是我最最经常使用的。
chrome://extensions/ 查看扩展程序
这个没啥好说的,大家都知道Chrome最强大的地方就在于有各种各校的插件和各式各样的扩展程序。那这些扩展程序主要是干嘛呢,无非就是由某些大神开发用于提高咱们的工作效率的
chrome://plugins/ 停用启用相关插件
chrome://flags/
这个更没啥好说的,没专业技能不要修改默认设置,比如 GPU的某些设置。

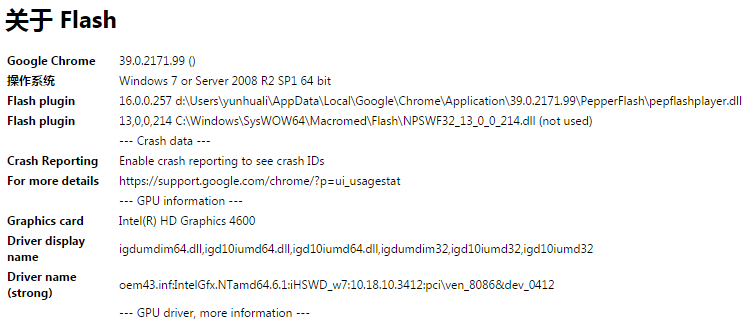
chrome://flash/ flash插件的详细信息

chrome://gcm-internals/ 消息推送服务
Google Cloud Messaging for Android 是谷歌新推出的云推送消息服务,简称 GCM。该服务可帮助你将数据从服务端发送至应用
chrome://history/ 查看历史记录
查看访问的历史记录
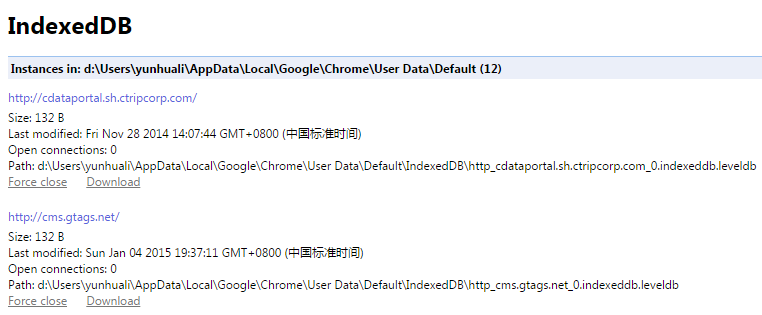
chrome://indexeddb-internals/ 查看 html5的本地存储
列出使用你本地存储的 html5站点,然后你可以“强制清除”它,或者“下载”它

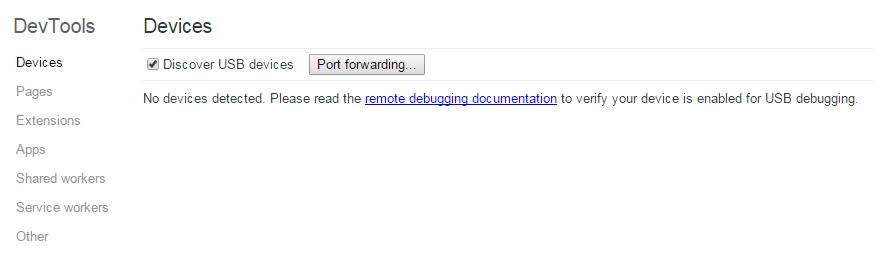
chrome://inspect/ 查看开发工具
这个对于开发人员来说应该最体贴的功能啦,包括设备、检查页面 、扩展、App、共享、服务等选项卡。上图就知道了

chrome://invalidations/ 失效的调试程序
失效的调试信息,可以查看调试日志以及内部详细信息。这个我还真没摸出它的价值来,有知道的可以告诉我一下。
chrome://media-internals/ 查看媒体内部数据
用来调试在线播放的一些数据,比如测试 音频流
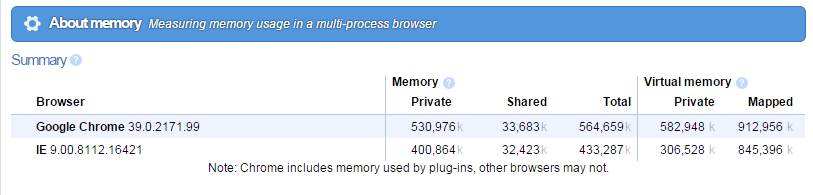
chrome://memory-redirect/ 查看内存信息
查看 chrome 各个 网页标签、插件 消耗的内存

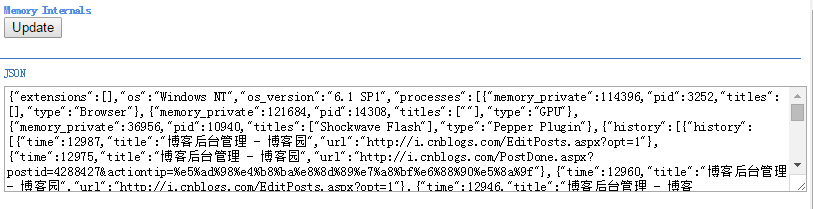
chrome://memory-internals/
每个页面、插件详细的内存信息;点击 Update 可以获取json格式的进程,以及可视化的信息:PID、Name(Browser/GPU/TAB/History)、Memory……

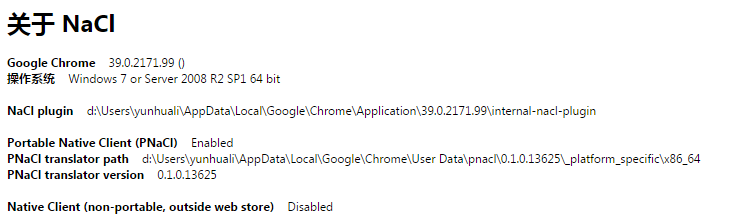
chrome://nacl/
本地客户端 Native Client 环境信息,包括浏览器、操作系统、插件等

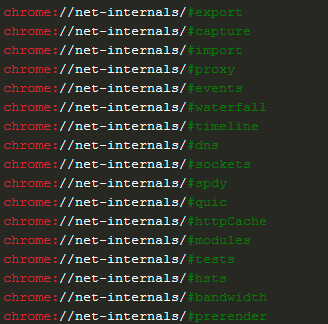
chrome://net-internals Chrome的抓包工具

chrome://newtab 打开新的标签
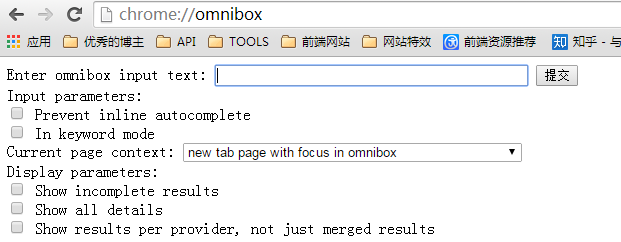
chrome://omnibox/ 智能地址栏
我只能说这个大强大了,太实用了。你用用就知道它的厉害了

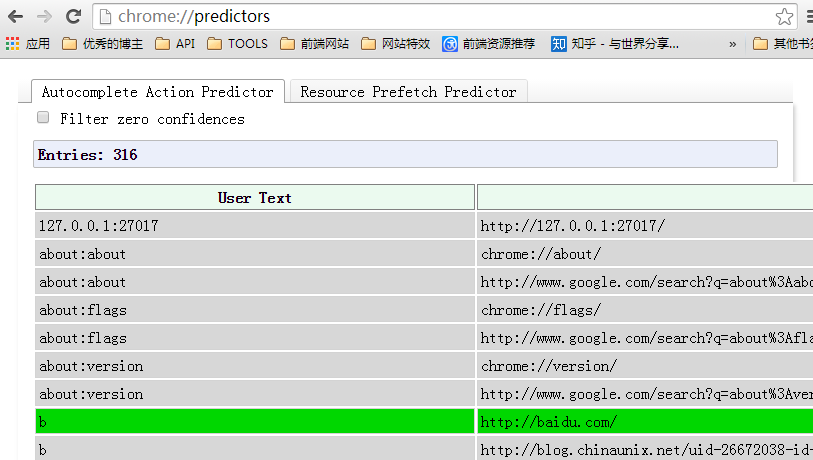
chrome://predictors/ URl输入命中率
结合 omnibox 一起使用看看的智能程序。

chrome://policy/ 编辑策略
chrome://print/ 调用打印机
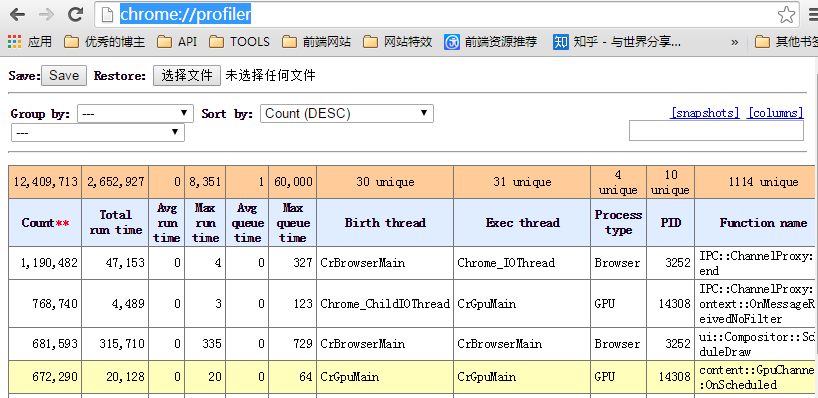
chrome://profiler/ 分析器

chrome://serviceworker-internals/ 调试服务
chrome://quota-internals/ 显示磁盘详细可用空间以及各个网站的使用配额
chrome://settings/ 设置
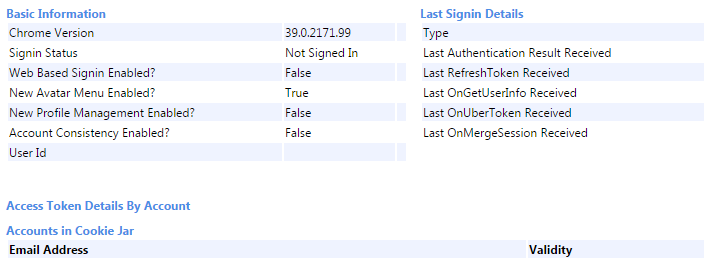
chrome://signin-internals/ 内部标签
包括,基础信息、上一次更新、登陆令牌、账户

chrome://sync-internals/ 各种同步记录
chrome://system/ 系统诊断数据
chrome://terms/ 查看Chrome服务条款
chrome://thumbnails/ 近期浏览的网站的首页快照(以相册的形式)
我不得不说一下,这个确实好玩。(还是忍不住暴露了一下女生天生爱玩的特质)

chrome://translate-internals/ 内部翻译器
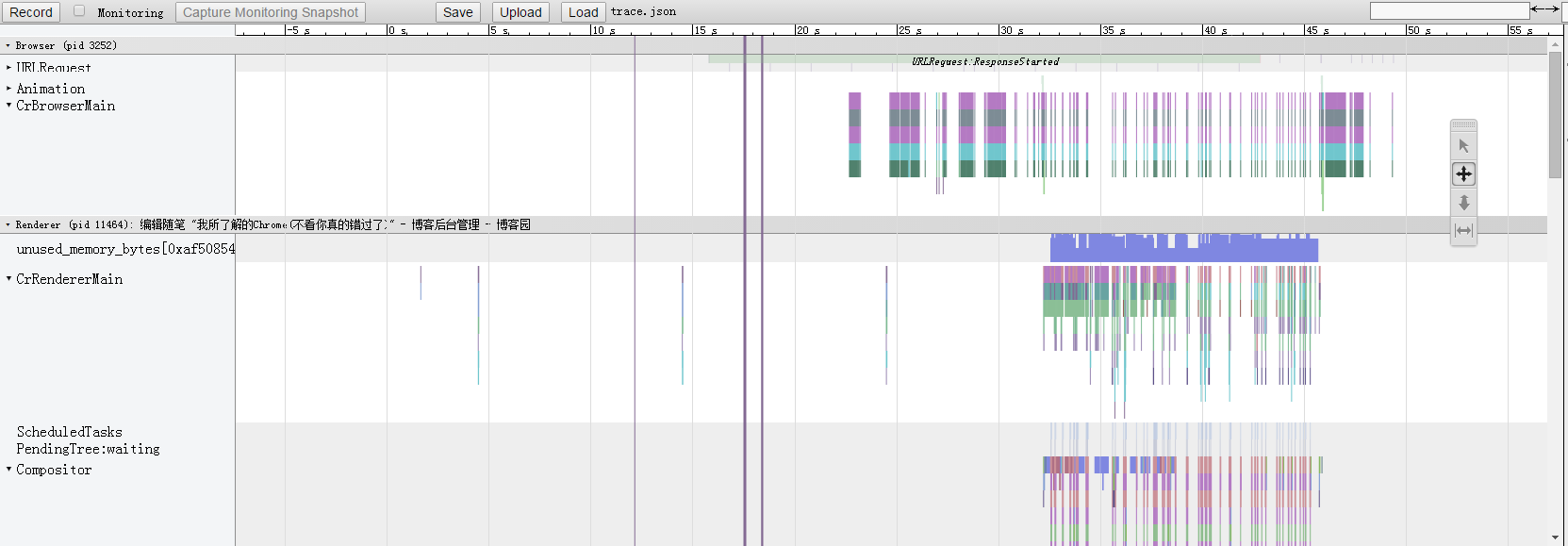
chrome://tracing/ 追踪访问URL,包括浏览和渲染的过程
这个对开发人员来说太实用了。上图就知道啦

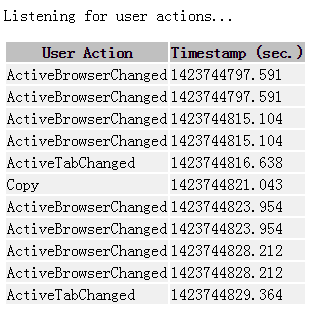
chrome://user-actions/chrome://user-actions/ 监听用户行为
监听用户行为,比如你的鼠标点击事件,访问url事件都会被记录下来。哈哈,你看,连我切换浏览器都被捕获到了。是不是挺强大的。

写在最后
作为一名后台开发人员(虽然现在因为个人兴趣转前端了),Chrome就是我心里的神。不是我在IE背后说它的坏话,相对IE来说,Chrome真的是不管是对普通用户还是对开发人员都是非常人性化的。
我在另外一个博客上有写两篇关于Chrome控制台的相关文章,大家有兴趣也可以了解一下。所谓工欲善其事必先利其器,掌握好工具对于后续工作来说效率还是…..
Chrome 控制台console的用法(学了之后对于调试js可是大大有用的哦)
接下来我会写一篇关于Chrome控制台各个面板的使用,希望大家有空多多关注。文章写的不好的地方还请多多包涵。
扫码二维码 获取免费视频学习资料

- 本文固定链接: http://phpxs.com/post/3029/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料

