
今天编程学习网为大家讲解基于django框架在web开发应用产生的安全问题研究,有需要的小伙伴可以参考一下:
最近在搞站的时候遇到过一些基于Django开发的Web项目,黑盒挖出来了一些漏洞。恰好之前在学校的时候也拿Django写过一些东西,but由于挺长时间没动过也忘得差不多了,于是整理一份笔记。一来是对Django开发基础的回顾,顺手写点小项目啥的,二来就其可能产生的安全问题以及如何避免做一些总结。
为了方便还原漏洞现场,做复盘,我会将详细的环境及操作步骤记录在文中,可能会有些冗余,但一定会足够详细。希望同样在学习这方面知识的同学,偶然看到了这篇文章,能有所收获。当然,如有谬误,还请不吝赐教。
其实像Django这类『现代Web框架(Web Framework)』,通过URL路由将用户请求分发至指定的视图函数(View function)去处理,不直接的对文件进行操作,已经不能像搞PHP的站点一样,通过利用文件上传漏洞很轻松的getshell。以及其自有的ORM框架,想写出SQL注入漏洞还是挺费劲的(但并不是没有了,Django框架仍然支持原生的SQL语句)。Django框架其自有的CSRF中间件(CSRF middleware)和模板标签(template tag)又极大的避免了POST型的CSRF问题。
既然Django已经足够“安全”了,那当我们真的遇到这类站点就真的束手无策了么?其实不然,在真实的生产环境中我就遇到过这些安全问题:
1、逻辑漏洞(越权、逻辑混乱、设计不合理导致的验证码绕过等业务逻辑层面的漏洞)
2、GET型CSRF漏洞
3、SQL注入漏洞
4、DEBUG模式未关闭导致的敏感信息泄露
5、条件竞争漏洞
之后我又做了一些功课,在特定的场景下,基于Django开发的应用还开可能存在这些问题:
1、XSS
2、文件上传覆盖指定文件getshell(上传路径可控、指定目录具有写权限、Web服务需重启)
3、框架本身的安全问题(0day、低版本漏洞)
4、命令、代码执行(敏感的命令、代码执行函数,反序列化漏洞)
0x01 基础环境
Windows 7 SP1
Python 3.6.3
Django 2.0
Pycharm 2017.3.2(Professional Edition)
Notepad++ v7.5.2
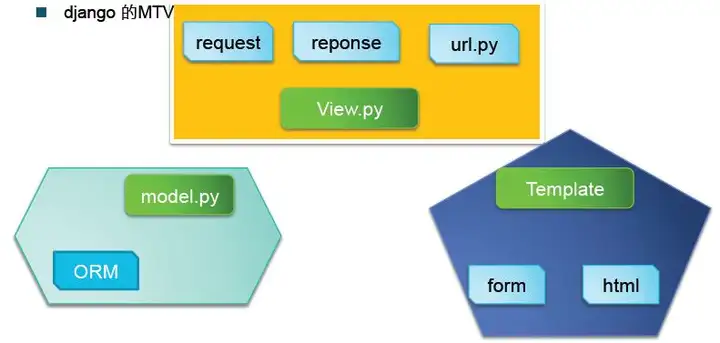
0x02 说一说Django的MTV设计模式
Django采用了MTV设计模式,即Model(模型)、Template(模板)、View(视图)。类比MVC,其实它俩除了名字不一样,本质上没有任何区别。

参考官方文档,MTV分别承担的角色如下,
Model(模型):
Django provides an abstraction layer (the “models”) for structuring and manipulating the data of your Web application.
Model(模型)层是Django提供的抽象层,其构建、操作Web应用的数据。即负责业务对象和数据库表段、字段的关系映射(ORM)。
Template(模板):
The template layer provides a designer-friendly syntax for rendering the information to be presented to the user.
Template(模板)层提供了设计友好的语法渲染信息以呈现给用户。即结合静态的资源文件(HTML)渲染数据并响应内容到客户端浏览器。
View(视图):
Django has the concept of “views” to encapsulate the logic responsible for processing a user’s request and for returning the response.
View(视图)层主要写内容为业务逻辑,处理用户的请求,经过业务逻辑后,再将处理后的结果返回。
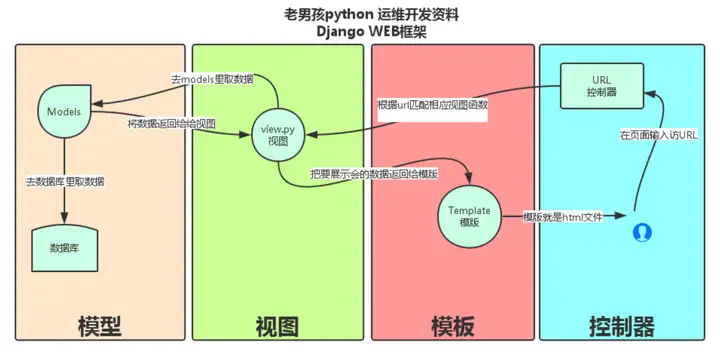
整体的执行流程如下:

1、URL路由:用户通过浏览器向服务端发起请求
2、View:业务逻辑。通过URL路由分发到指定的视图函数(View function)处理用户请求
3、Model:若需要数据库操作则View层的View function去Model层(通过ORM建立数据库表、字段与Python对象的对应关系)中取数据,并将数据返回至View function。简单来讲就是处理数据库相关操作(增删改查等)。
4、Template:渲染数据。经过View层的处理,将需要返回给客户端的处理结果(数据)发给Template层,经过Template(模板)渲染后,将HTML字符串响应至客户端。
至此就是一个简单的MTV设计模式执行流程。
0x03 Django的安装初始化及Hello World!
『Talk is cheap,show me the code.』吹牛逼没啥意思,说了那么多理论,还是先动动手吧。我比较喜欢的学习方式是,先搭个demo体会下,再学习原理,再思考其可能产生的安全问题。
这篇文章主要先说下Django的安装及初始化,结合Demo说一下MTV设计模式。再之后的文章中就其可能产生的安全问题,结合实例,step by step的进行记录。
一、Django的安装及初始化
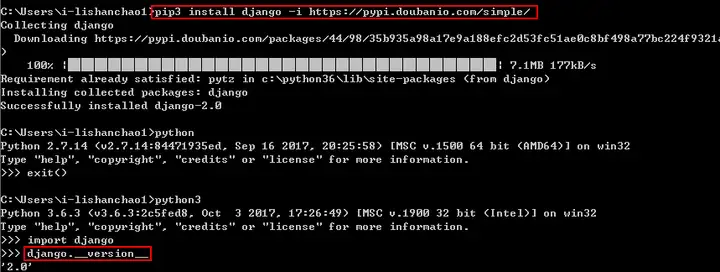
使用pip3 install django命令下载Django。

如图所示,已成功安装Django。
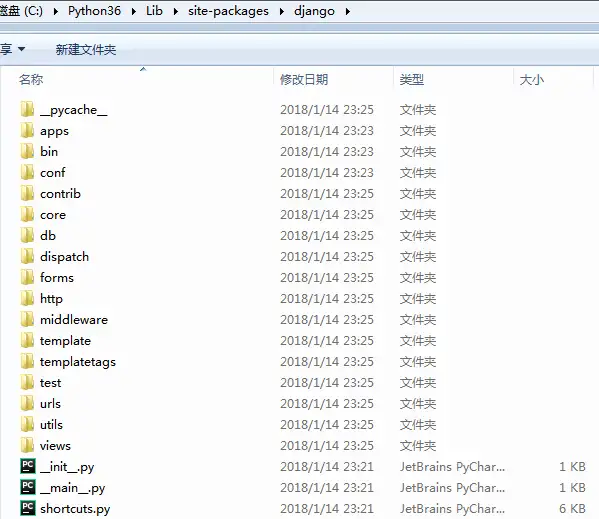
Django的安装目录在C:\Python36\Lib\site-packages\django中

同时其还在C:\Python36\Scripts目录下安装了两个文件django-admin.exe、django-admin.py,方便创建基于Django的Web『项目』及『应用』。
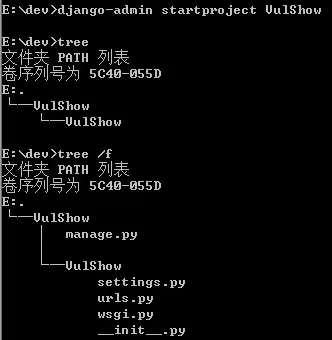
使用django-admin startproject VulShow 命令创建一个名为VulShow的『项目』。其相应的目录结构如下:

各个文件分别承担的功能为:
manage.py 程序启动文件、与Django交互的命令文件(如创建『应用』,初始化数据库等操作)
settings.py 项目配置文件
urls.py URL路由,用于将用户请求分发到不同『应用』的不同视图函数中
wsgi.py 封装socket接口
二、构建第一个基于Django的Web应用
使用python3 manage.py startapp vulnum命令创建一个名为vulnum的『应用』。

没有报错说明创建成功。
写两行代码先来感受下,主要实现1个简单的功能显示当前时间。
创建一个最简单的视图函数用来显示当前时间。

定义URL路由,将/showtime/请求分发至show_time()视图函数进行处理。

启动项目观察结果。


这里我仅展示下从URL路由的定义,到视图函数的简单写法。由于时间也不早了,实用的功能之后我在写,回家睡觉。
后记
本文主要记录了下Django的安装及初始化、如何通过Django构建Web应用以及Django采用的MTV设计模式。
在之后的文章中将会结合实际项目的开发就其可能产生的安全问题做分析及复盘。同时将安全贯穿到完整的项目开发流程中(SDL),尽可能的在开发环节减少安全问题的产生。
以上就是“基于django框架在web开发应用产生的安全问题研究”的详细内容,想要了解更多Python教程欢迎持续关注编程学习网
扫码二维码 获取免费视频学习资料

- 本文固定链接: http://phpxs.com/post/10395/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料

