
在开发易于维护的应用程序时,编写简单,结构良好的代码很重要。到目前为止,我们看到的示例太简单了,难以解释,但是它们却带来了一个问题,因为它们集成了Flask View功能的两个完全独立的功能。
视图功能的作用非常清楚。也就是说,生成对请求的响应。例如,不要告诉我不要使用烧瓶创建简单的应用程序。如示例所示。这对于简单的请求就足够了。但是,在许多情况下,请求会更改应用程序的状态,并且此更改会在视图功能中发生。
例如,让我们假设一个在网站上注册新用户的用户。用户在表单中输入电子邮件和密码,然后单击“提交”按钮。服务器接收到包含用户数据的请求,然后flask将请求分派到处理注册请求的视图功能。此视图函数必须访问数据库,添加新用户,然后向浏览器返回响应,指定操作是成功还是失败。这两个过程分别称为业务逻辑和表示逻辑。
业务逻辑和性能逻辑的混合使您的代码难以理解和维护。假设您要为一个大表编写HTML代码。表中的数据通过所需的HTML字符串连接到数据库读取的数据。将表示逻辑迁移到模板可以提高应用程序的可维护性。
模板是一个包含响应文本并包含占位符变量表示的动态部分的文件。该特定值仅在请求的上下文中是已知的。用实际值替换变量,然后返回最终响应字符串。此过程称为渲染。为了渲染模板,flask使用了一个名为Jinja2的强大模板。
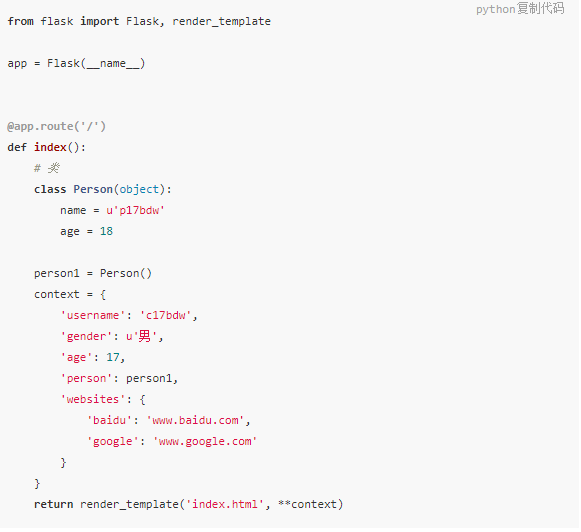
示例① hello.py 渲染模板


Flask提供了ender_template()函数,用于将jinja2模板引擎集成到您的应用程序中。该函数的第一个参数是模板文件名,后续参数是代表模板变量的键/值对(关键字参数)。相应的特定值。在此代码中,第二个模板中接收到一个名为name的变量。
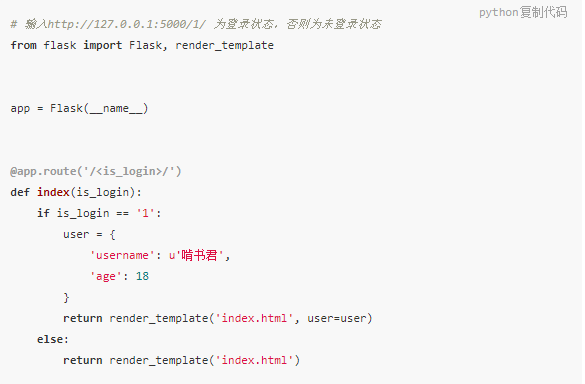
示例②


二、变量
{{name}}结构在模板中用于表示变量。这是一个特殊的占位符,它告诉模板此值来自渲染模板时使用的数据。
从下面的代码示例中,不难发现Jinja2可以识别所有变量类型。它还可以识别复杂的类型,例如列表,字典和对象。
在示例②中,通过对context的封装,就可以在模板中通过变量访问到context里面的数据。


上述示例代码的执行差异是登录状态和未登录状态之间的差异。
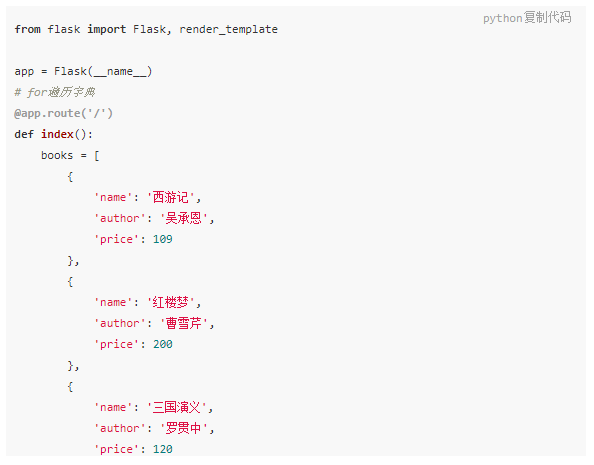
三、循环结构
实例③:


在这一部分中,您需要注意最后一行代码。第一本书传递给HTML代码以供访问,第二本书是代码中定义的
书籍。
过滤器可以处理变量并在处理后显示原始变量。动作对象是变量。\r\n过滤器可以处理变量并在处理后显示原始变量。动作对象是变量。
为了避免代码重用,可以使用类似于Python代码继承的模板继承。
以上是继承的情况。将通用代码放在base.html(父类)中。在此文件中,您需要将block和endblock用作占位符,并将其替换为您的子类。
Bootstrap是Twitter开发的开源框架,提供用于创建简单网页的用户组件。它还与现代桌面和移动平台Web浏览器兼容。我将使用flask-bootstrap扩展名。您可以使用pip安装。
具有多个路由的应用程序需要链接来连接不同的页面。例如,导航栏。将简单的根URL直接写入模板并不困难,但是在包含可变部分的动态路由模板中创建URL却非常困难。为了避免这些问题,Flask提供了url_for()帮助函数。这将生成一个URL,其中包含存储在URL映射中的信息。 url_for()函数的最简单用法是将视图函数名称作为参数并返回相应的URL。
以上就是“简述你对flask框架的理解”的详细内容,想要了解更多Python教程欢迎持续关注编程学习网
扫码二维码 获取免费视频学习资料

- 本文固定链接: http://phpxs.com/post/10215/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料

