
Django是目前流行的软件开发类Web框架之一。而作为一个Python框架,Django可被用于开发服务器端的Web应用。由于能够支持前端开发,Django通常被作为后端,与React等前端框架协同使用。其主要竞争对手是Express等后端框架。与其他框架类似,Django能够通过提供包、模块和库,来简化Web的开发。其免费开源的框架具有快速、安全和可扩展性等特点。下面,我将向您介绍各种着手使用Django所需的基础知识。
Django能做什么?
总的说来,Django能够允许开发人员创建出不同规模的网站和Web应用。2005年,由于需要在工作环境中发布动态新闻,两名开发人员开发和构建出了这个高效且可扩展的Web框架。经过近20年的发展,许多世界顶级公司(包括Instagram、Dropbox、Udemy、Spotify、National Geographic、以及Pinterest等)都已将Django运用到了自己的开发项目中。
创建一个新的Django项目
Django提供了三种安装可选项,您可以在其官网上查找到相关介绍。而在成功安装了Django后,您需要通过在终端中输入如下命令,来生成一个新的Django项目:
django-admin startproject mysite
也就是说,该命令会在当前的目录中,创建一个新的Django项目。当然,您也可以使用其他名称去代替mysite,这里只是一个示例。
新生成的Django项目将具有如下文件结构:
mysite/ mysite/ _init_.py asgi.py settings.py urls.py wsgi.py db.sqlite3 manage.py
主项目文件夹内包含了一个同名的内部文件夹 (mysite)、一个SQLite文件和一个Python文件。在此,Django会生成一个空的SQLite文件,以用作其默认的数据库。根据实际情况,您也可以让它使用不同的SQL或NoSQL数据库。
名为manage.py的Python文件是Django的一个命令行实用程序,可方便用户执行各项管理任务。为了执行Django项目,您需要先导航至项目所在的目录,然后在终端里输入如下命令:
python manage.py runserver
通过执行上述命令,您的终端将产生如下输出(或类似的输出):
Performing system checks... System check identified no issues (0 silenced). You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions. Run 'python manage.py migrate' to apply them. November 06, 2021 - 11:20:27 Djangoversion 3.2.9, using settings 'mysite.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CTRL-BREAK.
您暂可忽略上述“未应用迁移(unapplied migration)”的警告。一旦您设置好了数据库,该警告就会自动消失。在此,您需要注意的是以“启动开发服务器(Starting development server)”开头的一行。它为您提供了服务器的URL(在本例中为http://127.0.0.1:8000/)。
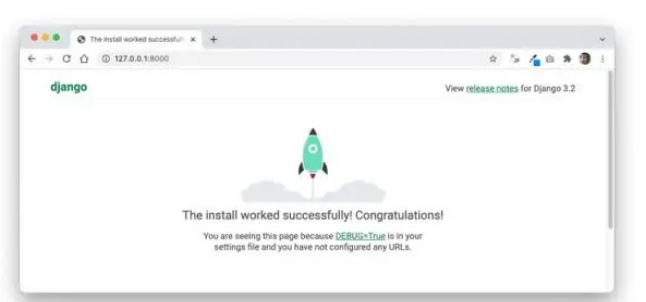
为了确认Django项目是否正常运行,您可以在浏览器中输入并打开该URL。如果一切顺利的话,您将会看到如下内容:

探究Django的Python包
Python包位于Django项目的内部文件夹(上例为mysite目录)中,其中包含了settings.py、asgi.py、_init_.py、以及urls.py等文件。
在项目的首次执行时,您的终端会根据设置文件的不同,输出类似:“Django的版本为3.2.9,使用的是'mysite.settings'的设置(Django version 3.2.9, using settings 'mysite.settings')”。这意味着,settings.py文件包含了Django项目的所有核心配置。
在Django项目中创建新的应用
作为基础框架,Django项目包含了用于创建完整网站或应用的所有配置和代码。您可以通过在Django项目中创建一个应用,来开启程序的开发之旅。
由于Django应用往往被专门用于网站特定部分(或功能)的小型组件开发,因此如果您想使用Django开发大型电商网站的话,您需要在同一个项目中拥有多个不同的应用。例如,您可以创建一个应用来管理客户,另一个应用去管理待售商品,第三个应用去管理销售。
可见,Django在单个项目中创建多个应用的能力,对于产品的可扩展性是至关重要的。这也使得它成为了企业级开发的理想选择。当然,许多Django项目只会包含一个小规模的应用程序。
若想在Django中创建新的应用,您需要另开一个新的终端,让第一个终端从“python manage.py runserver”命令开始,继续运行您的Django服务器;而在第二个终端中,请导航至项目目录,并输入如下命令:
python manage.py startapp sellers
其中“sellers”是您要创建的应用名称。通过执行上述命令,您的Django项目中将会创建一个新的目录。至此,整个文件系统的结构如下表所示:
mysite/ mysite/ _pycache_ _init_.py asgi.py settings.py urls.py wsgi.py sellers/ migration _init_.py admin.py apps.py models.py test.py views.py db.sqlite3 manage.py
可见,Django项目有了一个新的应用程序。目前,唯一剩下的问题是,网站既不知道该应用的存在,又不知道如何去访问它。因此,我们需要通过如下方法将两者联系起来。
将Django应用连接到Django项目上
urls.py文件可以将Django项目连接到,由开发人员创建的不同应用中。新的Django项目会在Python包中生成如下urls.py文件:
from django.contrib import admin from django.urls import path urlpatterns = [ path('admin/', admin.site.urls), ]
上面的文件包含了一个URL:admin/。为了让sellers应用连接上电商站点,您需要在该文件中包含sellers应用的URL。为此,您需要事先开发好sellers应用,并通过在sellers views.py文件中创建一个简单的视图,来实现。
sellers view.py文件
from django.shortcuts import render from django.http import HttpResponse def index(request): return HttpResponse("Hello sellers")
上面的文件中包含了一个简单的函数,可用于呈现“Hello sellers”。因此,若要将sellers应用连接到电商网站,您可以在sellers应用中创建一个新的urls.py文件。
sellers urls.py 文件
from django.urls import path from . import views urlpatterns = [ path('', views.index, name='index'), ]
由上述文件创建的URL,可用于导入与使用views.py文件,进而允许开发人员从Django网站处访问views.py文件。
为网站更新的urls.py文件
from django.contrib import admin from django.urls import include, path urlpatterns = [ path('sellers/', include('sellers.urls')), path('admin/', admin.site.urls), ]
如您所见,该urls.py文件有所不同。它通过导入include()函数,来访问sellers urls.py文件。至此,您可以通过在浏览器中输入并访问如下URL,来查看自己的sellers应用程序了。
http://127.0.0.1:8000/sellers/
其对应的输出界面为:

小结
总的说来,上面的各个演示步骤向您展示了:
-
如何创建一个Django项目
-
如何创建一个Django应用
-
如何将项目连接到不同的应用上
扫码二维码 获取免费视频学习资料

- 本文固定链接: http://phpxs.com/post/10162/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料

