
大家都知道django框架是一个web后端开发框架,之前开发了一个网站,使用的就是django框架,内容还包含了前端内容,因此,就给大家分享一下看看在django框架开发中的web网站,如何使用css样式
01Definition
前端:前端开发可以理解为搭建与后端相对的一端,简单的来说就是进行用户界面UI(Users Interface)的构建,小到界面里面的一个输入框,一个按钮,而不简单的前端还涉及到相关的串口,交互设计等。因此前端的相关学习也不容小觑,简单地可以理解为资浅的前端开发爽的是用户,而资深的前端工程师还爽后端开发,涉及到Html、CSS、JavaScript、JQuery、Bootstrap、Vue、Webpack、React、Node.js等。
Html(HyperTextMarkupLanguage):超文本标记语。Html并不是一种编程语言,仅仅是一种标记语言。
编程语言和标记语言的根本区别在于,自身是否具备逻辑性和行为能力,标记语言本身没有行为能力,是被读取的,例如html、xml等;编程语言需要编译执行,本身具有逻辑性和行为能力,例如C、Java、Python等。

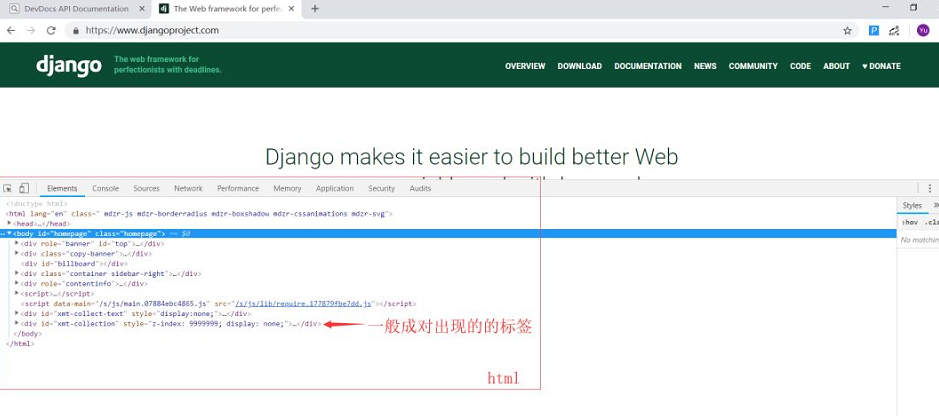
上面这个图是在浏览器打开一个界面后按键盘F12就可以调出的控制台。
CSS(CascadingStyleSheets):层叠样式表,简单来说就是用来规定Html里面各个元素长什么样子的。规定图片的大小、位置、圆角;字体的字样、大小、位置等等。

02Notes
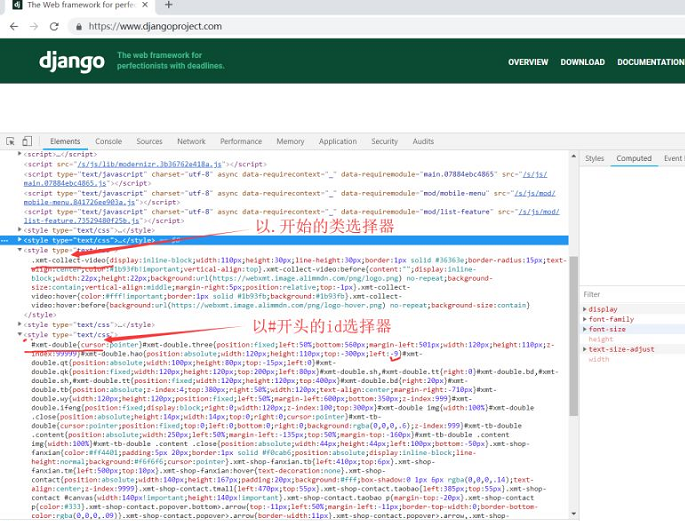
1)CSS规则由选择器、一条或者多条声明两个部分组成。选择器包括id选择器,类选择器、属性选择器;id属性只能在每个Html文档中出现一次。

2)CSS框模型

以上就是“django框架如何使用外部css样式(django框架网站实例分析)”的详细内容,想要了解更多django框架内容欢迎持续关注编程学习网
扫码二维码 获取免费视频学习资料

- 本文固定链接: http://phpxs.com/post/10116/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料

