清华大佬耗费三个月吐血整理的几百G的资源,免费分享!....>>>
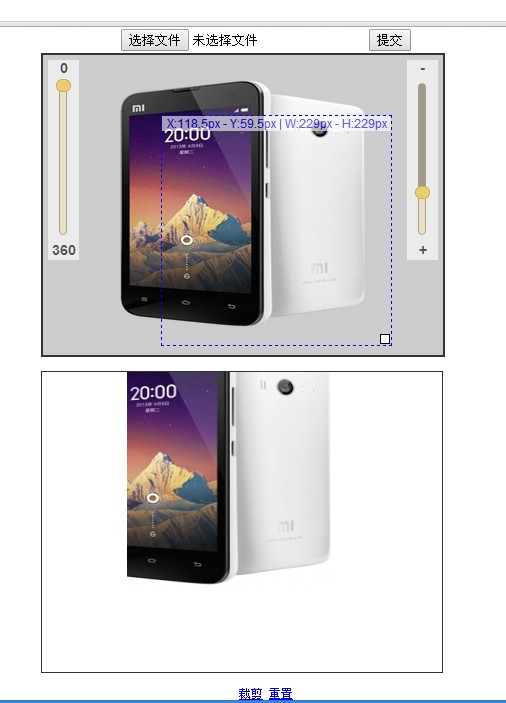
图片裁剪,预览,上传保存的功能。这个功能一般用于会员中心的图片。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<input type=file name="doc" id="doc" onchange="javascript:setImagePreview();">
<p>
<div id="localImag"><img id="preview" width=-1 height=-1 style="diplay:none" /></div>
</p>
<script>
function setImagePreview() {
var docObj=document.getElementById("doc");
var imgObjPreview=document.getElementById("preview");
if(docObj.files && docObj.files[0]){
//火狐下,直接设img属性
imgObjPreview.style.display = 'block';
imgObjPreview.style.width = '300px';
imgObjPreview.style.height = '120px';
//imgObjPreview.src = docObj.files[0].getAsDataURL();
//火狐7以上版本不能用上面的getAsDataURL()方式获取,需要一下方式
imgObjPreview.src = window.URL.createObjectURL(docObj.files[0]);
}else{
//IE下,使用滤镜
docObj.select();
var imgSrc = document.selection.createRange().text;
var localImagId = document.getElementById("localImag");
//必须设置初始大小
localImagId.style.width = "300px";
localImagId.style.height = "120px";
//图片异常的捕捉,防止用户修改后缀来伪造图片
try{
localImagId.style.filter="progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)";
localImagId.filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = imgSrc;
}catch(e){
alert("");
return false;
}
imgObjPreview.style.display = 'none';
document.selection.empty();
}
return true;
}
</script>
</body>
</html>
php上传缩略图
<form method="post" action="suo_do.php" enctype="multipart/form-data">
<input type="file" name="pic" />
<input type="submit" value="上传1" />
</form>
<?php
header("content-type:text/html;charset=gbk");
ini_set("date.timezone","Asia/chong");
//判断文件是否为空
if(empty($_FILES)){
echo"上传文件过大";
exit;
}
//判断文件上传是否有错误
if($_FILES['pic']['error']){
echo "上传文件";
exit;
}
//判断文件类型是否非法获取文件后缀
$allowtype=array("jpg","png","jpeg","gif");
$a=explode('.',$_FILES['pic']['name']);
$index=count($a)-1;
$ex=strtolower($a[$index]);
if(!in_array($ex,$allowtype)){
echo "上传文件非法";
exit;
}
$file=date('YmdHis').rand().".".$ex;
$src=$_FILES['pic']['tmp_name'];
$des="upload/".$file;
$rs=move_uploaded_file($src,$des);
//缩略图
//读取已经上传图片
$image=imagecreatefromjpeg($des);
$a=getimagesize($des);
$w=$a[0];
$h=$a[1];
if($w>$h){
$width=300;
$height=$width/$w*$h;
}else if($w<$h){
$height=300;
$width=$height/$h*$w;
}else{
$width=300;
$height=300;
}
//创建空白新图片
$newimage=imagecreatetruecolor($width, $height);
//copy源图片内容 copy新图片
imagecopyresized($newimage, $image, 0,0, 0,0, $width, $height, $w, $h);
$filename="upload/s_".$file;
imagejpeg($newimage,$filename);
php图片上传
<?php
header('content-type:text/html;charset=gbk');
/******************************************************************************
参数说明:
$max_file_size : 上传文件大小限制, 单位BYTE
$destination_folder : 上传文件路径
$watermark : 是否附加水印(1为加水印,其他为不加水印);
使用说明:
1. 将PHP.INI文件里面的"extension=php_gd2.dll"一行前面的;号去掉,因为我们要用到GD库;
2. 将extension_dir =改为你的php_gd2.dll所在目录;
******************************************************************************/
//上传文件类型列表
$uptypes=array(
'image/jpg',
'image/jpeg',
'image/png',
'image/pjpeg',
'image/gif',
'image/bmp',
'image/x-png'
);
$max_file_size=2000000; //上传文件大小限制, 单位BYTE
$destination_folder="uploadimg/"; //上传文件路径
$watermark=1; //是否附加水印(1为加水印,其他为不加水印);
$watertype=1; //水印类型(1为文字,2为图片)
$waterposition=1; //水印位置(1为左下角,2为右下角,3为左上角,4为右上角,5为居中);
$waterstring="这是水印"; //水印字符串
$waterimg="xplore.gif"; //水印图片
$imgpreview=1; //是否生成预览图(1为生成,其他为不生成);
$imgpreviewsize=1/2; //缩略图比例
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>ZwelL图片上传程序</title>
<style type="text/css">
<!--
body
{
font-size: 9pt;
}
input
{
background-color: #66CCFF;
border: 1px inset #CCCCCC;
}
-->
</style>
</head>
<body>
<form enctype="multipart/form-data" method="post" name="upform">
上传文件:
<input name="upfile" type="file">
<input type="submit" value="上传"><br>
允许上传的文件类型为:<?=implode(', ',$uptypes)?>
</form>
<?php
if ($_SERVER['REQUEST_METHOD'] == 'POST')
{
if (!is_uploaded_file($_FILES["upfile"][tmp_name]))
//是否存在文件
{
echo "图片不存在!";
exit;
}
$file = $_FILES["upfile"];
if($max_file_size < $file["size"])
//检查文件大小
{
echo "文件太大!";
exit;
}
if(!in_array($file["type"], $uptypes))
//检查文件类型
{
echo "文件类型不符!".$file["type"];
exit;
}
if(!file_exists($destination_folder))
{
mkdir($destination_folder);
}
$filename=$file["tmp_name"];
$image_size = getimagesize($filename);
$pinfo=pathinfo($file["name"]);
$ftype=$pinfo['extension'];
$destination = $destination_folder.time().".".$ftype;
if (file_exists($destination) && $overwrite != true)
{
echo "同名文件已经存在了";
exit;
}
if(!move_uploaded_file ($filename, $destination))
{
echo "移动文件出错";
exit;
}
$pinfo=pathinfo($destination);
$fname=$pinfo[basename];
echo " <font color=red>已经成功上传</font><br>文件名: <font color=blue>".$destination_folder.$fname."</font><br>";
echo " 宽度:".$image_size[0];
echo " 长度:".$image_size[1];
echo "<br> 大小:".$file["size"]." bytes";
if($watermark==1)
{
$iinfo=getimagesize($destination,$iinfo);
$nimage=imagecreatetruecolor($image_size[0],$image_size[1]);
$white=imagecolorallocate($nimage,255,255,255);
$black=imagecolorallocate($nimage,0,0,0);
$red=imagecolorallocate($nimage,255,0,0);
imagefill($nimage,0,0,$white);
switch ($iinfo[2])
{
case 1:
$simage =imagecreatefromgif($destination);
break;
case 2:
$simage =imagecreatefromjpeg($destination);
break;
case 3:
$simage =imagecreatefrompng($destination);
break;
case 6:
$simage =imagecreatefromwbmp($destination);
break;
default:
die("不支持的文件类型");
exit;
}
imagecopy($nimage,$simage,0,0,0,0,$image_size[0],$image_size[1]);
imagefilledrectangle($nimage,1,$image_size[1]-15,80,$image_size[1],$white);
switch($watertype)
{
case 1: //加水印字符串
imagestring($nimage,2,3,$image_size[1]-15,$waterstring,$black);
break;
case 2: //加水印图片
$simage1 =imagecreatefromgif("xplore.gif");
imagecopy($nimage,$simage1,0,0,0,0,85,15);
imagedestroy($simage1);
break;
}
switch ($iinfo[2])
{
case 1:
//imagegif($nimage, $destination);
imagejpeg($nimage, $destination);
break;
case 2:
imagejpeg($nimage, $destination);
break;
case 3:
imagepng($nimage, $destination);
break;
case 6:
imagewbmp($nimage, $destination);
//imagejpeg($nimage, $destination);
break;
}
//覆盖原上传文件
imagedestroy($nimage);
imagedestroy($simage);
}
if($imgpreview==1)
{
echo "<br>图片预览:<br>";
echo "<img src=\"".$destination."\" width=".($image_size[0]*$imgpreviewsize)." height=".($image_size[1]*$imgpreviewsize);
echo " alt=\"图片预览:\r文件名:".$destination."\r上传时间:\">";
}
}
?>
</body>
</html> 来自:http://blog.csdn.net/phpfenghuo/article/details/21080609