清华大佬耗费三个月吐血整理的几百G的资源,免费分享!....>>>
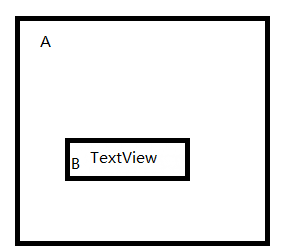
首先讲讲界面布局中的几位置设置参数区别,从下面一个简单的图形来做年对比,A代表我们布局页面中一个ViewGroup,比如是LinearLayout,B代码一个View,比如是Button.

android:layout_gravity:此控件相对父控件的相对位置(B相对于A的位置)
android:gravity:此控件中的内容相对此控件的相对位置(B中的文字"TextView"在B中的位置)
padding:控件中的文字距离本身控件边框的距离(B中的文字"TextView"在B中离B的边框位置)
margin:控件整体距离相对另外一个控件的距离(B离A中其它View的位置)
布局中控件大小的合适参数选择:
px(像素):屏幕上的点, 不同设备显示效果相同,一般我们HVGA代表320x480像素,这个用的比较多。
dp(与密度无关的像素):一种基于屏幕密度的抽象单位。在每英寸160点的显示器上,1dp = 1px。
dip:与dp相同,多用于android/ophone示例中。建议使用这个(与像素无关)
sp(与刻度无关的像素):与dp类似,但是可以根据用户的字体大小首选项进行缩放。
为了使用户界面能够在现在和将来的显示器类型上正常显示,建议大家始终使用sp作为文字大小的单位,将dip作为其他元素的单位。
常用方法:
DisplayMetrics dm = new DisplayMetrics();
activity.getWindowManager().getDefaultDisplay().getMetrics(dm);
density = dm.density; //密度
densityDpi = dm.densityDpi;//获得设备每英寸多少像素
/**
* dip转化为像素px
*/
public static int getPx(int dip) {
return (int) (dip * density);
// return (int)(dip*(densityDpi/160));
}
/**
* px像素转化为dip
*/
public static int getDip(int px) {
return (int) (px / density);
// return (int)((px*160)/densityDpi); }
公式:dip=(1px*160)/Dpi;