清华大佬耗费三个月吐血整理的几百G的资源,免费分享!....>>>

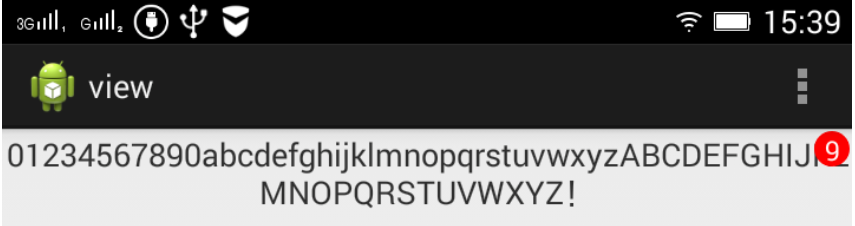
可以重写View的onDraw完成该功能,也可以写布局文件完成该功能。现在使用布局文件完成。暂时先简单写一个TextView右上角的提示小红球,也可以根据需要写一个ImageView右上角的小红球提示。
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:padding="2dip"
android:layout_width="match_parent"
android:layout_height="50dip"
android:gravity="center"
android:text="01234567890abcdefghijklmnopqrstuvwxyz!" />
<FrameLayout
android:padding="1dip"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="20dip"
android:layout_height="20dip"
android:layout_gravity="right"
android:background="@drawable/tips_textview_bg"
android:gravity="center"
android:text="9"
android:textSize="15dip"
android:textStyle="bold"
android:textColor="@android:color/white" />
</FrameLayout>
</FrameLayout>
依赖的tips_textview_bg.xml文件
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android= "http://schemas.android.com/apk/res/android"
android:shape= "oval"
android:useLevel= "false" >
<solid android:color= "#FF0000" />
</shape>